Proven - Going Headless Can Give a Boost to Core Web Vitals!

What’s Inside
- What are Core Web Vitals?
- Why Are They Important for User Experience and SEO?
- How Does a Headless CMS Work to Improve This?
- Case Studies
- How to get started with Headless Web Development?
- Closing Thoughts
Key Takeaways
- The bounce rate risk increases by 32% as the page load takes one second to three seconds.
- Headless CMS allows for faster page speed, improved website performance metrics, and a better user experience.
- Consumers are 24% less likely to quit a page on eCommerce sites that matched all three CWV parameters.
- Headless CMS boosts search engine Core Web Vitals ranking factor and drives more traffic to a website.
- Around 47% of consumers expected sites to load within two seconds.
For businesses that want to stay ahead and give users a smooth experience, it's important to optimize Google Core Web Vitals or CWV. Ignoring the Core Web Vitals in headless CMS is not an option with the rise of new technologies.
If a web page takes longer to load, the chances of a reader or consumer leaving increase by 32% without optimization. It's challenging to achieve a good ranking signal because it requires understanding website performance and user behavior.
In Headless CMS, there are three important indicators called Core Web Vitals. These indicators were introduced by Google in June 2021 as part of their page experience algorithm. These indicators have a significant impact on search result rankings, making it essential to comprehend them for effective SEO.
In this post, we will discuss the metrics, how to calculate your core web vital score. We will also see why Headless CMS Core Web Vitals and SEO performance are capable of meeting these new standards.

What are Core Web Vitals?
To provide a concise overview of what is Core Web Vitals, let's start from the beginning!
Google has identified a set of criteria known as “Core Web Vitals” that it considers crucial for ensuring a positive user experience on a webpage. This requirement is split into three important metrics called Core Web Vitals metrics. These metrics are more comprehensive than ever before. They consider things like how quickly a page loads, how users interact with the page, and how stable the page is.
All of these elements have a big impact on how users see and interact with a webpage. These vitals are further divided into three Core Web Vitals SEO and four Non-core Web Vitals:
| Core Web Vitals | Non-core Web Vitals |
|---|---|
| Largest Contentful Paint (LCP) | First Contentful Paint (FCP) |
| Cumulative Layout Shift (CLS)m | Speed Index (SI) |
| First Input Delay (FID) | Time to Interactive (TTI) |
| Total Blocking Time (TBT) |
Why Are They Important for User Experience and SEO?
Making good websites or web pages has always been about keeping the user experience first. This is now even more important than ever due to Google's SEO limitations.
The significance of user experience has increased with the introduction of new metrics, particularly Core Web Vitals SEO. It's essential to familiarize yourself with LCP, FID, and CLS as they play a crucial role in optimizing websites or web pages to create an amazing experience for your customers.
In a case study on the same, consumers were found to be 24% less likely to quit a page on eCommerce sites that matched all these three CWV parameters.
So, let’s start exploring what are the 3 core web vitals and their importance:
Largest Contentful Paint (LCP) or Loading
LCP is the time it takes to load the most important piece of content on your website. You can easily measure Core Web Vitals.
Google examines the biggest image or text block on your website for this and estimates the render time. The more consumers have to wait, the worse their experience will be with that website.
In a survey, 47% of websites had an LCP score of more than 2.5 seconds, implying that over half of all websites need to improve their LCP score. Is your website among them?
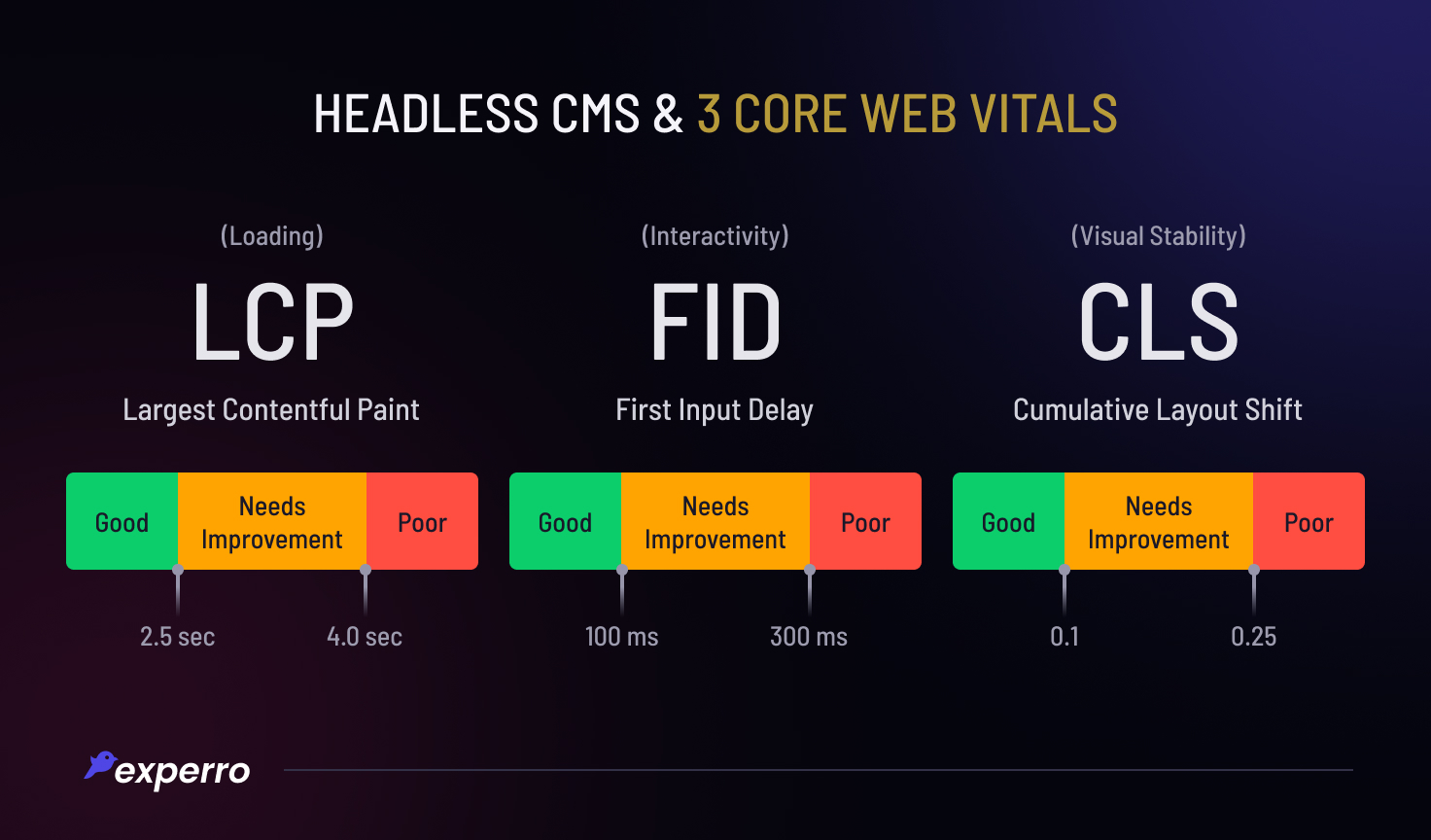
Aim for: a load time of no more than 2.5 seconds.
FID (First Input Delay) or Interactivity
FID indicates the time it takes for your page to become dynamic and responsive online.
Google measures the time it takes for a user to engage with your website for the first time until the browser is able to reply to that user interaction. You can easily check for this in the Google search console.
Aim: to have an input latency of less than 100 milliseconds.
“A study in 2011 showed that almost half of all customers wanted websites to load within two seconds. It means that today, a decade later, it is even more important to deliver faster website performance to meet the expectations of customers.”
Cumulative Layout Shift (CLS) or Visual Stability
This metric measures how frequently unexpected movements occur on your website.
When ads or pictures move around while you're reading a page, the experience is unpleasant. It can sometimes hinder the page speed insights too due to overcrowded ads taking more load time. To calculate a CLS score, Google considers how much space each element uses up and how much it moves on a screen.
Aim: to score less than 0.1 is the goal here.
Doing these three core web vitals alone can no doubt improve your chrome user experience report. However, it's better to work on other vitals too to improve overall performance metrics.
How Does a Headless CMS Work to Improve This?
Now that you know why are core web vitals important, let's move ahead to how headless CMS working boosts core web vitals.
Basically, Headless CMS and SEO related core web vitals are the two terms that can do wonders if done in the right way!
So, one of the ways to boost Core Web Vitals optimization is by simply going headless. But what exactly is headless CMS, and how to improve Core Web Vitals?
In simple terms, headless CMS is a content management system that separates the content from the presentation layer of a website. This means that the content can be managed and stored independently of the website's design or interface.
The Core Web Vitals where a headless CMS works, consists of three indicators. These indicators LCP, FID and CLS evaluate the user experience of a website during the loading and browsing process. These metrics gauge the speed at which a headless CMS based website loads on the browser.
A one-second delay in page loading on an eCommerce site earning $100,000 per day could lead to a potential loss of $2.5 million in sales each year.
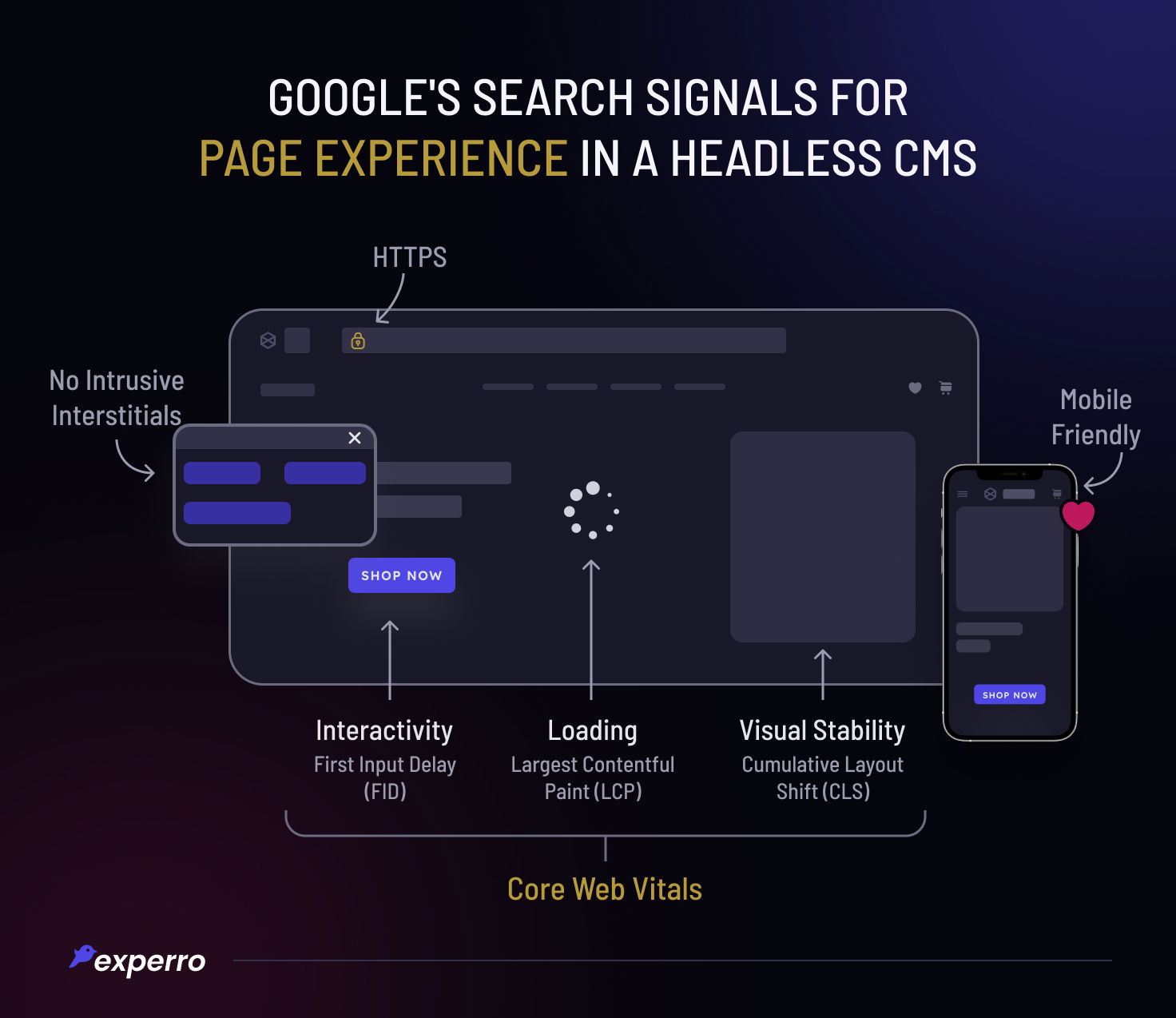
This process includes how responsive the browser is to user inputs, and the level of stability of the content as it loads on the browser. Google will merge these three metrics with Mobile Friendliness, Safe Browsing, HTTPS, and Intrusive Interstitials to form a composite signal called the ‘Page Experience Signal’.
Let's go through how it takes place:
Faster Page Loading
One method Headless CMS improves the Core Web Vitals is by increasing page speed. You should also be aware of render blocking resources to be better at this. In Headless CMS, the backend and frontend are separate, which helps the frontend load quickly without being held back by the backend. The content that needs to be shown on the website is delivered through an API, making the website faster and more responsive.
Improved Site Performance
Another method how Headless CMS helps in improving Core Web Vitals is through improved site performance. Traditional CMSs frequently combine content and design, making it difficult to optimize for speed and performance. Headless CMS separates content and design, allowing for improved site speed optimization. This can be accomplished by employing static site generators or other speed improvement strategies.
Better User Experience
Finally, Headless CMS can improve user experience. The user experience of a conventional CMS is frequently linked to the site's design and layout. Headless CMS aids Core Web Vitals as it separates design and content, allowing for greater freedom for personalization. This can result in a more customized user experience that is suited to the particular user's needs.
Case Studies
We took out a few case studies for you including the brands that decided to go headless and they are as below:
Case Study 1: The New York Times
With millions of daily readers, the New York Times is one of the largest news websites globally. Slow page loading times were causing a high bounce rate and poor user experience, leading to a need for improvement.
After analyzing the site, it was determined that the traditional CMS was slowing down the frontend, leading to poor Core Web Vitals. Migrating to a Headless CMS allowed for content delivery via an API, resulting in faster page loading times.
Case Study 2: The Guardian
The Guardian is a popular news website with a large international audience. The website was experiencing high bounce rates due to slow page loading times, leading to poor user experience.
After analyzing the site, it was discovered that the traditional CMS was causing a delay in content delivery, leading to poor Core Web Vitals.
The website was migrated to a Headless CMS, which allowed for the content to be delivered quickly and efficiently through an API.
In all the examples, using a Headless CMS is helpful in improving the Core Web Vitals of a website. This leads to faster page loading, better site performance, and improved user experiences. These improvements increase user engagement, reduce bounce rates, and boost conversions, ultimately making the website more successful.
How to get started with Headless Web Development?
To get started with headless web development, first, choose a Headless CMS that fits your needs and goals. Next, build a custom frontend using your preferred framework or technology stack.
Choosing the Right Headless CMS
In today's fast-paced digital world, choosing the right Content Management System (CMS) is crucial to stay ahead of the competition. A headless CMS is an increasingly popular choice among businesses due to its flexibility and scalability, allowing for customized content delivery across multiple platforms and devices.
However, selecting the right Headless CMS can be a daunting task, as there are various options available, each with unique features and capabilities. Here are some key factors to consider when choosing the right Headless CMS for your business:
- Flexibility: A good headless CMS should allow for the integration of various frontend technologies and platforms, providing flexibility to deliver customized content across multiple channels.
- Scalability: Your chosen headless CMS should be capable of handling large amounts of content and traffic, ensuring smooth performance even during peak periods.
- Security: With cyber-attacks on the rise, it is essential to choose a Headless CMS with robust security features to protect your data and prevent unauthorized access.
- User Experience: Your Headless CMS should offer an intuitive interface and easy-to-use tools to allow for seamless content management and publishing.
- Cost-effectiveness: While choosing a Headless CMS, it is crucial to consider its cost-effectiveness, including both initial investment and ongoing maintenance costs.
By carefully considering these factors, you can choose the right Headless CMS that meets your business requirements and enables you to deliver exceptional user experiences across all platforms and devices. So, take the time to research and evaluate your options, and make an informed decision that will set your business up for success in the digital age.
“Are you searching for the ultimate solution to enhance your website's SEO performance and boost its core web vitals? Look no further than Experro, the leading provider of the best Headless CMS for SEO in the market. ”
Integrating Headless CMS with Other Tools
By decoupling the content management from the presentation layer, a Headless CMS enables content to be easily shared across different platforms and applications. Eventually, integration can be achieved for this through APIs, webhooks, or third-party connectors.
For example, a Headless CMS can be integrated with eCommerce platforms to deliver product information to multiple channels such as websites, mobile apps, and social media. It can also be integrated with marketing automation tools to deliver personalized content and automate lead generation.
After integrating Headless CMS with other tools, you can easily optimize for core web vitals of your website.
Implementing Best Practices for Core Web Vitals metrics
SEO is often seen as complicated and time-consuming, especially with Google's constantly changing rules.
Though it takes time to see the results, investing in good SEO is crucial for building a strong and lasting online presence. It forms a solid foundation for growth in the long run, even if it doesn't bring immediate and measurable outcomes like advertising does.
Before even developing content, the foundation for SEO is based on three key technological factors:
- Structure and crawlability of the page.
- Website efficiency.
- Solid groundwork for content producers.
Living in the MACHStack world and using a Headless CMS doesn't change these important SEO requirements, but it can make them easier to meet. You can conveniently utilize Headless CMS along with Google's Core Web Vitals optimization service to improve all your web vitals.
Did You Know?
“Migrating from a Legacy CMS to a Headless CMS has well-known SEO benefits in terms of page performance, security, user experience, and providing content to numerous platforms.”In simple terms, when using a headless CMS, you can't just install a plugin to easily manage SEO factors. Instead, you need to follow some technical best practices for Headless CMS to get great SEO results.
- Use the Schema.org structured data markup schema.
- Make sure your meta tags are precise and succinct.
- Audit your page on a regular basis.
- Concentrate on website performance.
- Think about employing a Static Site Generator (SSG).
- Assets and media files should be optimized.
- Consider using a Content Delivery Network (CDN).
- Make use of SSL.
By implementing these best practices, you can improve your website's Core Web Vitals scores, enhance user experience, and boost your search engine rankings.
Deep dive into the comparison - Static Site Generation vs Server-Side Rendering
Closing Thoughts
Enhancing Core Web Vitals is critical for organizations that wish to deliver a consistent user experience while remaining competitive in the digital market. Going headless is a good way to accomplish this.
Indeed, Headless CMS may help organizations improve website performance, deliver a better user experience, and raise search engine results by isolating the content from the display layer. It's time to upgrade your website with a headless CMS. Are you ready? Then book a demo with us today!
FAQs




Mehul Shah
23 May 2023A digital marketer with an uncommon funny bone and a knack for perfection, Mehul has been writing about how going headless can help eCommerce stores & businesses for quite some time now! He is a digital marketer and a geek in Inbound marketing who likes to spend most of his time researching ways technology influences your daily life (positively).