Looking to build a Shopify headless store? Experro is the only platform you need.
Begin your headless transition with Experro and Shopify,
and enjoy a faster time-to-market and a lower total cost of ownership.
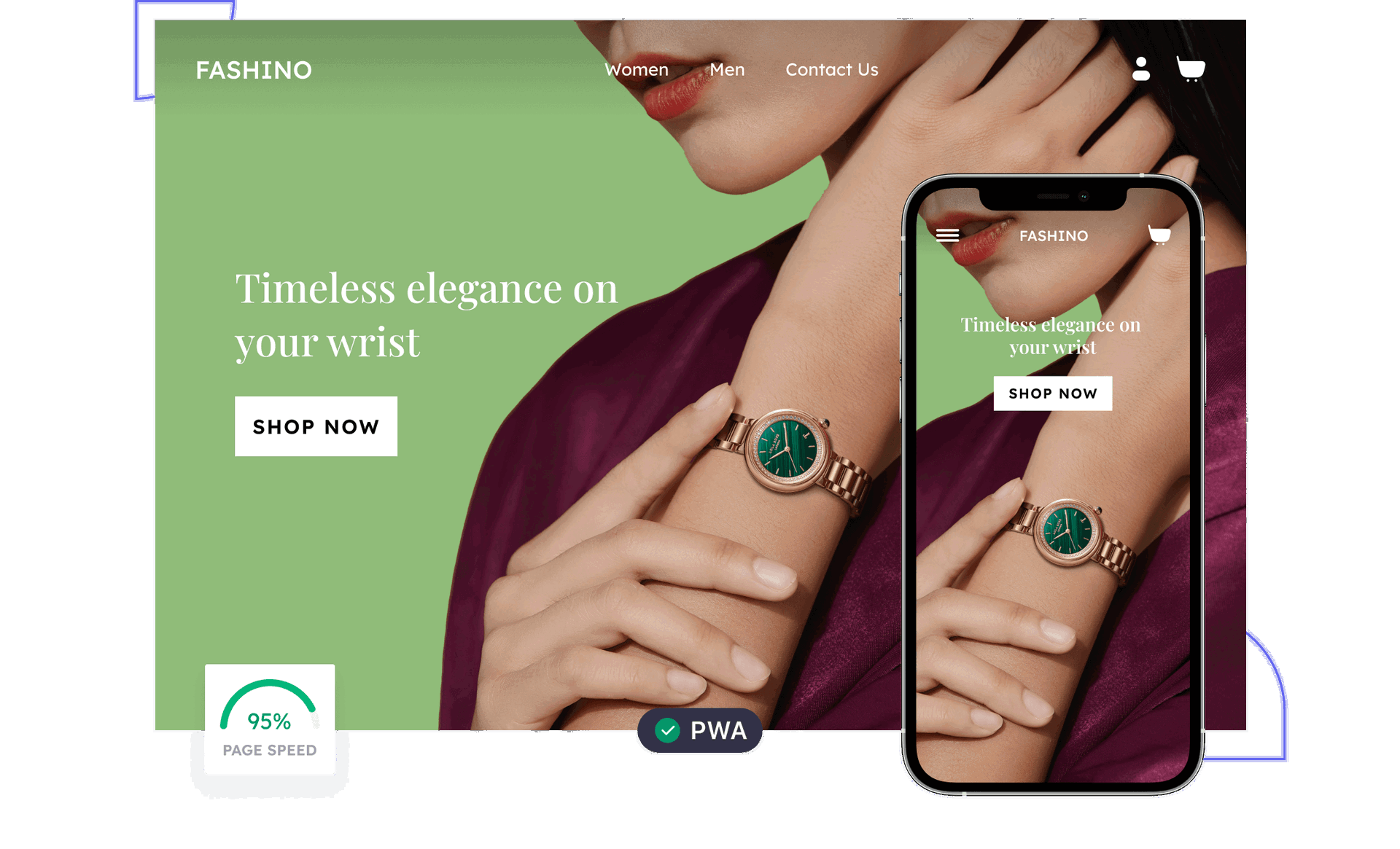
Create PWA and mobile-first experiences for your Shopify store
Experro gives your eCommerce business an opportunity to create unique,
beautiful shopping experiences that drive engagement and sales.
FOR MARKETING TEAMS
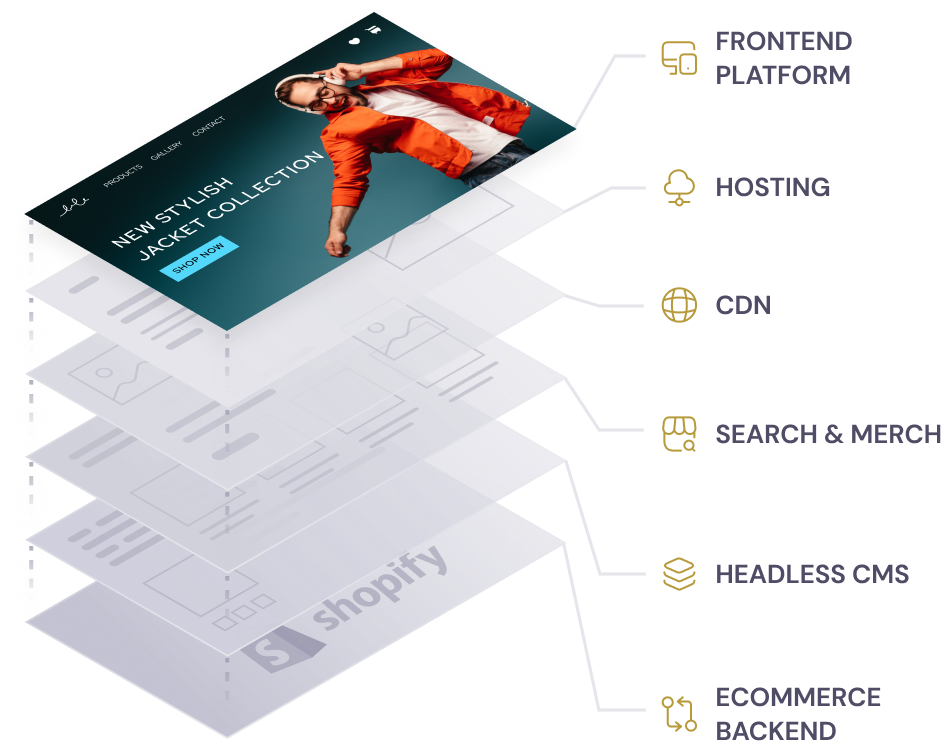
Experro makes headless Shopify completely painless
A single platform that enables you to focus on building and managing eCommerce frontend experiences with infinite customizations to fulfill your distinct business requirements.
Designed for Enterprise eCommerce
Empower enterprises to build memorable digital experiences and robust technology.
Experro’s native integration with Shopify is the most efficient way to enhance eCommerce experiences
Our experience with Shopify and Experro in creating ecommerce stores for our clients has been exceptionally successful. Experro's blazing-fast and efficient frontend, paired with Shopify's backend, has allowed our clients to create customized and personalized experiences, while also lowering implementation times. Our clients are extremely satisfied with the exceptional results we have delivered.