Is Decoupled CMS the Right Choice?

What’s Inside
- What Is a Decoupled CMS?
- What Are the Components of a Decoupled Content Management System?
- What Are the Pros & Cons of a Decoupled CMS?
- When to Adopt Decoupled CMS?
- What Is the Difference Between Traditional CMS & Decoupled CMS?
- What Is the Difference Between Headless vs Decoupled CMS?
- Does Decoupled CMS Architecture Provide Utmost Flexibility?
- Why Is Headless CMS the Best?
- Conclusion
Key Takeaways
- Decoupled CMS separates the frontend and backend; however, it still has the pre-built presentation layer options.
- In the decoupled architecture, the API is responsible for delivering content to the frontend of the website.
- Knowing the difference between decoupled CMS, legacy CMS, and headless CMS will allow organizations to make an informed decision.
- Headless CMS eventually provides greater flexibility than decoupled systems by providing a completely separate infrastructure.
- Experro offers a cutting-edge headless CMS to thrive in a competitive digital landscape.
CMS is certainly a buzzword in the digital landscape. With so many CMS options available, marketers often get confused about choosing the right one. Decoupled CMS is one such popular CMS category.
However, the question is, is that the right choice for your business?
The system you are choosing must align with your business goals and changing market needs. If it doesn't, it can hamper your organization's ability to succeed.
In this blog, we will understand the meaning of decoupled CMS, its pros and cons, and when to adopt it.
We will also dive into the difference between headless and decoupled CMS. Curious? Let’s go!
What Is a Decoupled CMS?
A decoupled CMS refers to the architecture where the frontend (presentation layer) and backend (content library) of the application are separated.
In a decoupled system, content development, organization, and storage take place in the backend.
On the other hand, the frontend is responsible for displaying content to users. These two components operate independently of each other.
The decoupling of the backend and frontend means developers can make any changes to the backend without actually affecting the frontend of the application.
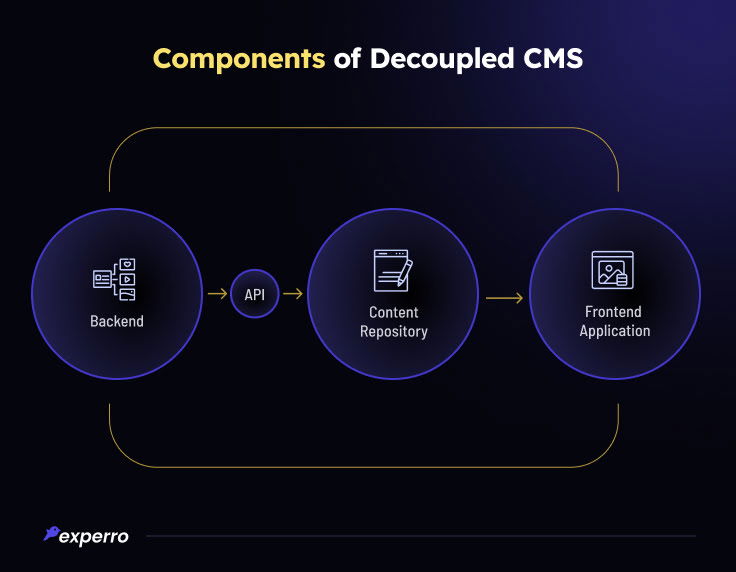
What Are the Components of a Decoupled Content Management System?
Understanding the components of decoupled CMS will help to know how its architecture works.
This understanding will help you to make adequate decisions on technological choices.
The following are the key components of a decoupled system:

1. Backend
In a decoupled content management system, you can create, manage, and organize content through the backend. It also includes user authentication and access control of the data.
It is the central hub for content creation and management, which remains separate from the presentation layer.
2. Content Repository
Decoupled CMS offers a content repository where all the content assets (e.g., text, images, videos) are stored.
It may include media storage solutions, databases, or cloud-based storage services.
Content is typically organized, tagged, and categorized within the repository to facilitate easy access.
3. Frontend Application
The frontend is separated from backend CMS in decoupled CMS.
It can be built using a variety of technologies, such as JavaScript frameworks (e.g., React, Angular, or Vue.js). This helps to interact with the content API to display content.
Additionally, this separation allows for greater flexibility and customization of the user interface.
What Are the Pros & Cons of a Decoupled CMS?
Choosing decoupled CMS as a SaaS solution has certain benefits and pitfalls.
Carefully weighing the pros and cons will allow organizations to understand whether the system fits with their business requirements or not.
This not only helps the decision-makers but also the development team in making strategic choices.
Let's explore the pros first:
Pros of Decoupled CMS
The key benefits of a decoupled CMS are as follows:
1. Pre-built Frontend Templates to Use
If you take decoupled CMS examples, frontend template options are readily available. It is suitable for businesses with less focus on personalization.
Also, it saves time for the custom development of templates.
2. Separated Content Creation and Delivery
Separated content creation and delivery is beneficial for greater flexibility and scalability. It allows developers to adapt to changing market needs and customize content.
Cons of Decoupled CMS
Using a decoupled system comes with certain disadvantages which are as follows:
1. Limited Frontend Templates
While pre-built frontend options are easy to use, they can be limiting in terms of providing a better-customized experience to customers. Lack of personalization may lead to less engagement.
2. Increased Complexity
It separates the frontend and backend but doesn’t remove the head completely like a headless CMS.
For that reason, it fails to provide greater flexibility and increases complexity in terms of editing content.
3. Lacks Future-proofing
The built-in frontend layer of a decoupled content management system doesn’t allow much flexibility.
This prevents easy integration with third-party solutions, which increases the lack of future-proofing business, which increases the lack of future-proofing business.
When to Adopt Decoupled CMS?
If you are looking for the best decoupled CMS, you should first know if it fits your business requirements.
Businesses should adopt a decoupled CMS in the following circumstances:
Situation 1 - You Need Pre-Built Templates
If you are into a business that doesn’t require an elevated level of customization, then a decoupled system might suit your business.
It provides a pre-built template that offers limited options in terms of personalization.
Situation 2 - You Need Easy-to-Use System
Decoupled architecture applications can fit best for your business if you prefer an easy-to-use system and don’t want to put much of your time and effort into the learning curve.
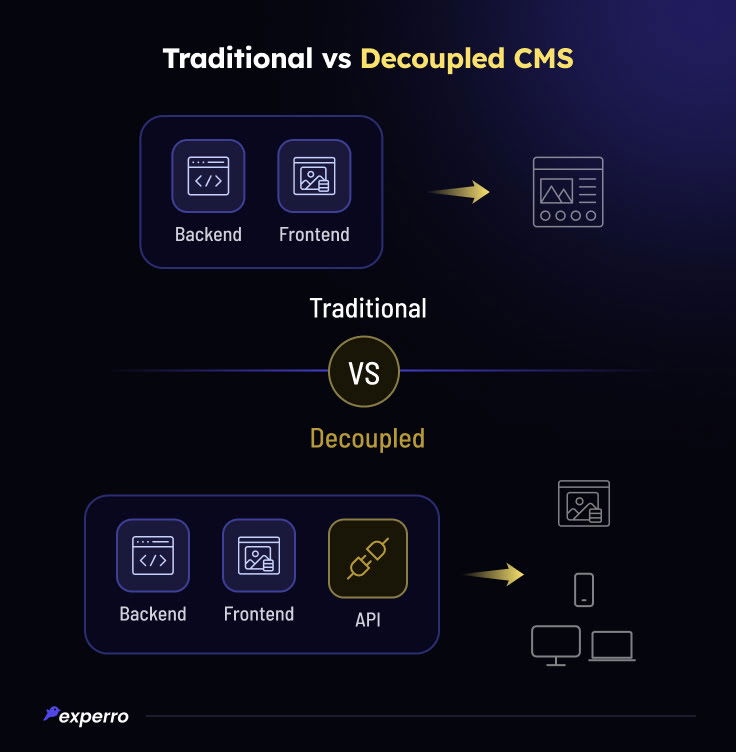
What Is the Difference Between Traditional CMS & Decoupled CMS?

Traditional CMS is often called monolithic CMS/coupled CMS. It refers to an architecture where content management and content presentation are tightly coupled.
This means that making any changes to the backend will affect the frontend layer of the application, too.
On the other hand, a decoupled system separates the frontend and backend to provide flexibility to organizations.
So, if you consider decoupled CMS to replace WordPress it is a more scalable solution than the traditional CMS.
Now, let's dive into the difference between headless CMS's comparison with decoupled CMS.
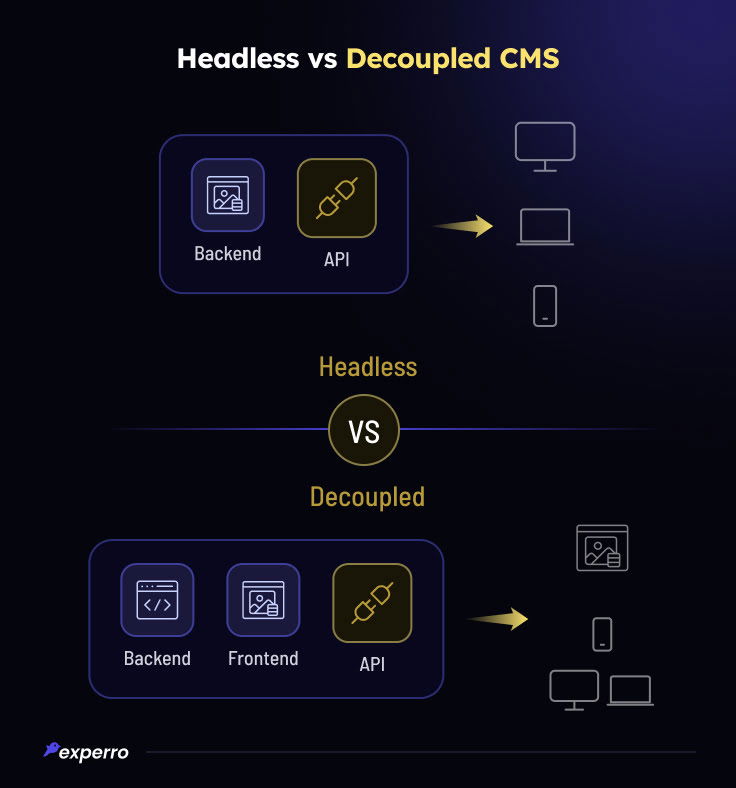
What Is the Difference Between Headless vs Decoupled CMS?

Choosing which CMS is an important decision, as it has a huge long-term impact on your business efficiency.
It is crucial to understand that headless and decoupled systems have a minor yet significant difference.
Both headless and decoupled architecture separate the frontend and backend, but the key difference here is the level of separation made.
Let us explain how.
So, headless content management systems do not have a 'head' aka frontend.
On the other hand, the decoupled applications come with a head. However, using it is optional.
It is important to understand that all headless CMS are decoupled, however all decoupled CMS are not headless.
Unlike a decoupled content management system, headless CMS does not include a pre-built system at all. Since the head is removed, developers can make changes at their convenience.
The table below highlights the key difference between decoupled CMS vs headless CMS.
Basis of Difference | Headless CMS | Decoupled CMS |
|---|---|---|
Frontend flexibility | Frontend presentations are entirely flexible and customizable. | Frontend presentation is more flexible than a traditional CMS but still, somewhat limited. |
| Content structure | Content is structured for maximum flexibility and consistency across channels. | Content is typically structured for a specific frontend presentation. |
| Content distribution | Content is designed for distribution across multiple platforms (e.g., websites, mobile apps, smartwatches, etc.). | Content is typically distributed to a single frontend channel (e.g., website). |
| Scalability | Highly scalable due to the flexible architecture. | Scalable to a certain extent, but frontend presentation may need to be updated as it needs change. |
| Learning curve | Medium to steep. | Steep. |
| Security | Good. | Average. |
In the comparison between headless vs decoupled CMS, headless CMS emerges as a platform for superior flexibility and scalability.
While both architectures have their uniqueness, headless CMS stands out for organizations seeking a scalable solution.
Does Decoupled CMS Architecture Provide Utmost Flexibility?
The decoupled CMS design, while offering increased flexibility as compared to monolithic CMS, falls short of providing utmost flexibility when compared to headless CMS.
Unlike decoupled CMS, headless architecture removes the frontend completely to enable greater flexibility for organizations.
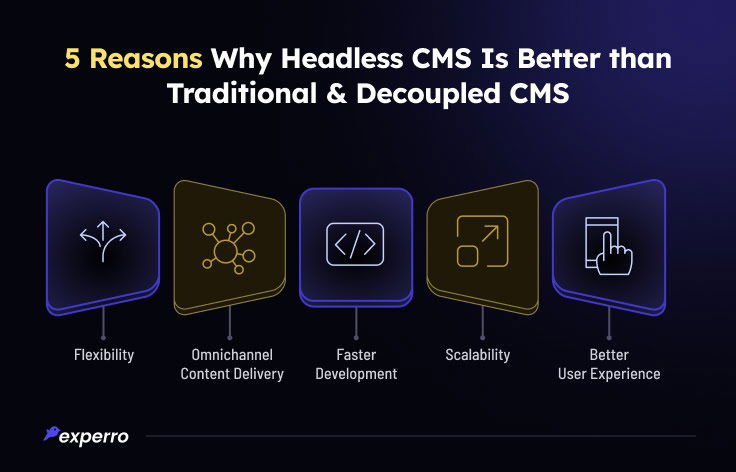
Why Is Headless CMS the Best?

A headless CMS switch led to improvements in time management, budget allocation, productivity, and revenue/growth for 82.91% of the companies.
Headless solutions are a better option than traditional and decoupled CMS for the following reasons:
1. Flexibility
A headless system offers the highest degree of flexibility in terms of frontend technology choices.
You can use any programming language, framework for building the frontend, allowing you to create unique, highly customized, and optimum user experience.
The best part is that headless CMS benefits include improved content delivery, flexibility, and personalization to create the best customer experience.
2. Omni Channel Content Delivery
Delivering content on multiple channels is great, but not enough!
You must integrate the shopping experience on different channels to create a seamless customer journey. That's where omnichannel content delivery comes into play.
Headless architecture is well-suited for projects that require content to be delivered to different digital channels and devices, such as websites, mobile apps, and social media channels.
Additionally, with omnichannel delivery headless CMS ensures that customers can continue their shopping from wherever they left from.
For instance, if a user is browsing products on a social media platform and puts them into the cart, they can see the same products in the cart when they use a website or a mobile app.
This integrated shopping experience enhances user satisfaction.
3. Faster Development
Since the frontend and backend are completely decoupled, development teams can work simultaneously for projects resulting in faster development cycles.
Frontend developers can start building the user interface while the backend is being developed.
4. Scalability
Headless CMS allows for horizontal scalability, which means you can scale individual components (frontend, backend, and content delivery) independently based on their specific needs.
This can improve performance and handle traffic spikes more efficiently.
5. Better User Experience
Did you know 88% of consumers are less likely to return to a site with bad user experience?
Headless CMS provides an overall better user experience than traditional and decoupled CMS due to its highly personalized approach to delivering content.
Conclusion
In the competitive digital landscape, choosing the right technology is not only important but also necessary to achieving success.
It can make the difference between thriving in a rapidly evolving environment and falling behind the competition.
Decoupled CMS options are undoubtedly better than the traditional CMS option.
However, when it comes to choosing the best CMS, headless CMS is an even better choice than decoupled CMS. In fact, headless CMS is the perfect choice.
Headless CMS is a scalable solution to adapt to changing market conditions and achieve digital transformation.
Not only that but with its comprehensive set of features, it allows businesses to deliver the best customer experience.
Book a demo with a team at Experro to discover how headless CMS can transform your business capabilities and deliver the best digital experiences to customers.
FAQs


Priya Zala
19 May 2023Through her writing, she has a lovely way of capturing users' pain points and delivering solution-oriented content. Her writing is sure to captivate readers and leave them with a lasting impression. When not crafting content, Priya enjoys getting lost in a good work of fiction, which soothes her soul.