Headless CMS Websites for High-Performance & Scalability

What’s Inside
- Why Shouldn't You Underestimate the Impact of Good Websites?
- What are Headless CMS Websites?
- What is the Time Required to Build a Website Using a Traditional CMS?
- Components of a Headless Website
- Discover the best method to build your website today!
- How Can Experro Benefit Your Website Development?
- Headless CMS Use Cases Showcasing Its Successful Implementation
- How to Start Building a Headless Website?
- Sit Back & Let Experro Do It for You!
- Want to explore how swift and beautiful your website can function and look?
- Conclusion
Key Takeaways
- A headless CMS is a backend-focused content system using APIs.
- Headless CMS websites empower developers and free them from backend constraints.
- Experro's approach involves efficient UI with flexibility and scalability.
We, at Experro, believe -
“A well-designed website is not just an online presence for businesses; it is a powerful tool that can directly impact their revenue and success in the digital realm.”
Do you agree?
A website that delivers a seamless browsing experience, loads quickly, and provides relevant and engaging content has a higher chance of attracting and retaining customers.
The research report by Adobe revealed that 38% of users would engage with a website only if the content or layout were attractive. Therefore, a visually appealing and user-friendly website design can significantly impact user engagement and conversion rates.
- A good website serves as the virtual storefront where potential customers interact with a brand, explore products or services, and make purchase decisions.
- A high-performance website enhances user engagement, increases conversion rates, and drives sales.
- Conversely, a poorly designed or slow-loading website can lead to frustration, abandonment, and lost revenue opportunities.
This is where, a leading headless CMS website solution like “Experro”, comes into play.
Experro offers a robust platform for managing and delivering content seamlessly across various digital channels.
This helps to create exceptional user experiences without limitations imposed by traditional CMS frameworks.
In the following sections, we will shed light on the key features and benefits of Experro as a headless CMS solution, exploring how it empowers businesses to unlock their full online potential and stay ahead in today's competitive digital landscape.
But before that, let’s get to know what impact does a good website hold and what is a Headless CMS Website?
Why Shouldn't You Underestimate the Impact of Good Websites?
The impact of a good website on digital business revenue cannot be underestimated:
- According to a study by Google, 53% of mobile users abandon a website if it takes longer than three seconds to load. This emphasizes the importance of web site performance and speed in capturing and retaining user attention.
- Citing The Gomez Report on "Why Web Performance Matters?". It reveals that a staggering 88% of online visitors or consumers are unlikely to revisit a website after encountering a negative customer experience.
- Also, businesses with optimized websites experience loading in one second has a 5x greater conversion rate than a site that loads in 10 seconds.
What are Headless CMS Websites?
A headless CMS website exemplifies the practical implementation of Headless Architecture, where a system's frontend and backend layers are separated.
“This decoupling enables speedy page loading, effortless updates on the presentation layer, and enhanced business flexibility for a website.”
Many companies have tried legacy systems or engaging with traditional CMS vendors for various CMS platforms like WordPress, Shopify and more. The main difference is Traditional CMS don't allow using same content or distributing content on different channels.
They let you play at one location at a time. With a headless approach, website managers can independently add, test, update, and distribute content across various presentation layers without relying on front end developers.
While commonly utilized in the eCommerce platform industry, headless websites can be effectively employed across different websites and resources.
Supercharge frontend development with Experro's decoupled architecture, empowering stunning user interfaces.
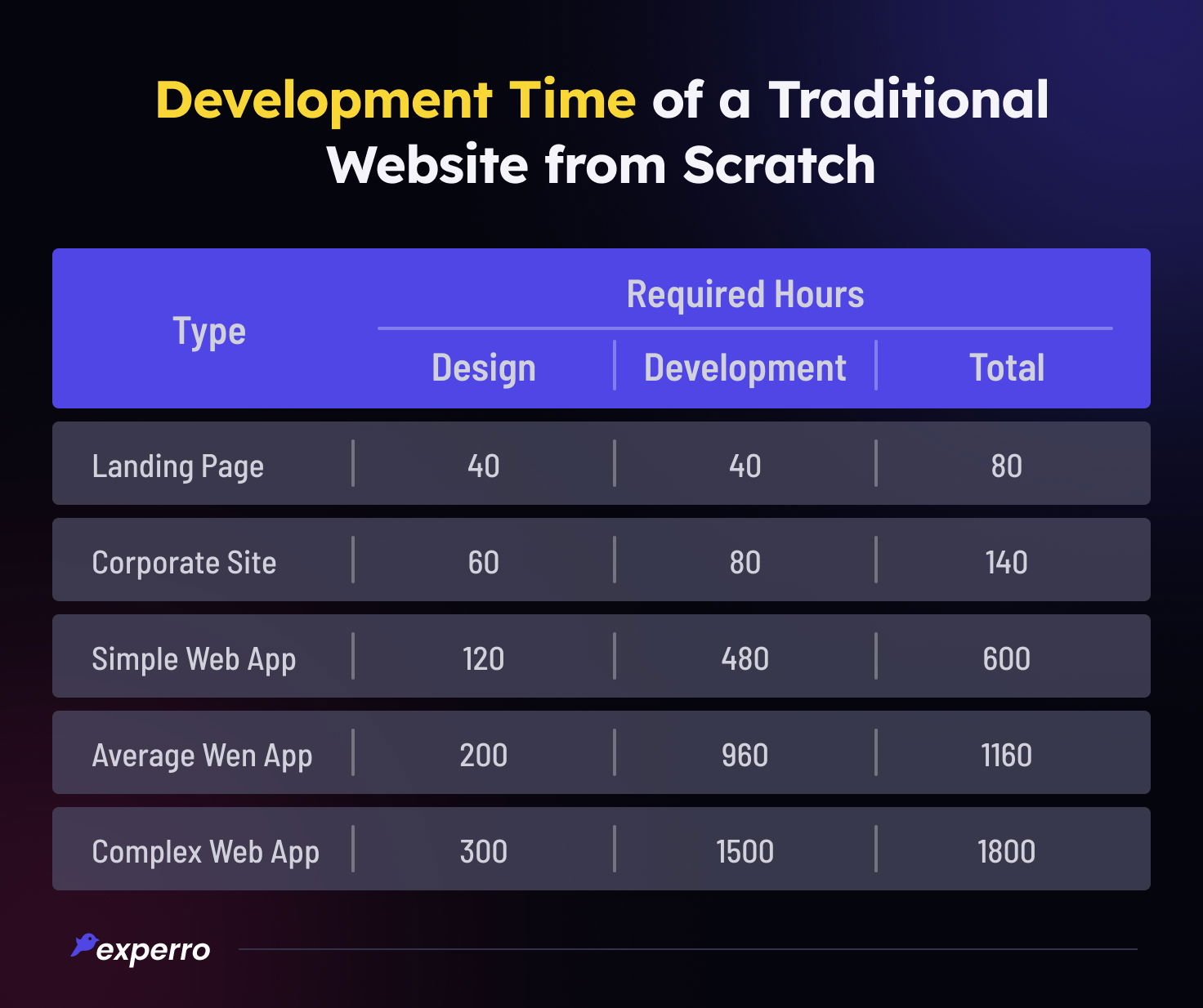
What is the Time Required to Build a Website Using a Traditional CMS?
There is no rocket science in understanding that traditional CMS follow the old nd outdated method of building websites and web platforms.
The following table will help you to understand the average hours of designing and development for various types of websites.
Components of a Headless Website

A Headless CMS Website consists of several components that work together to deliver a seamless and flexible digital experience such as:
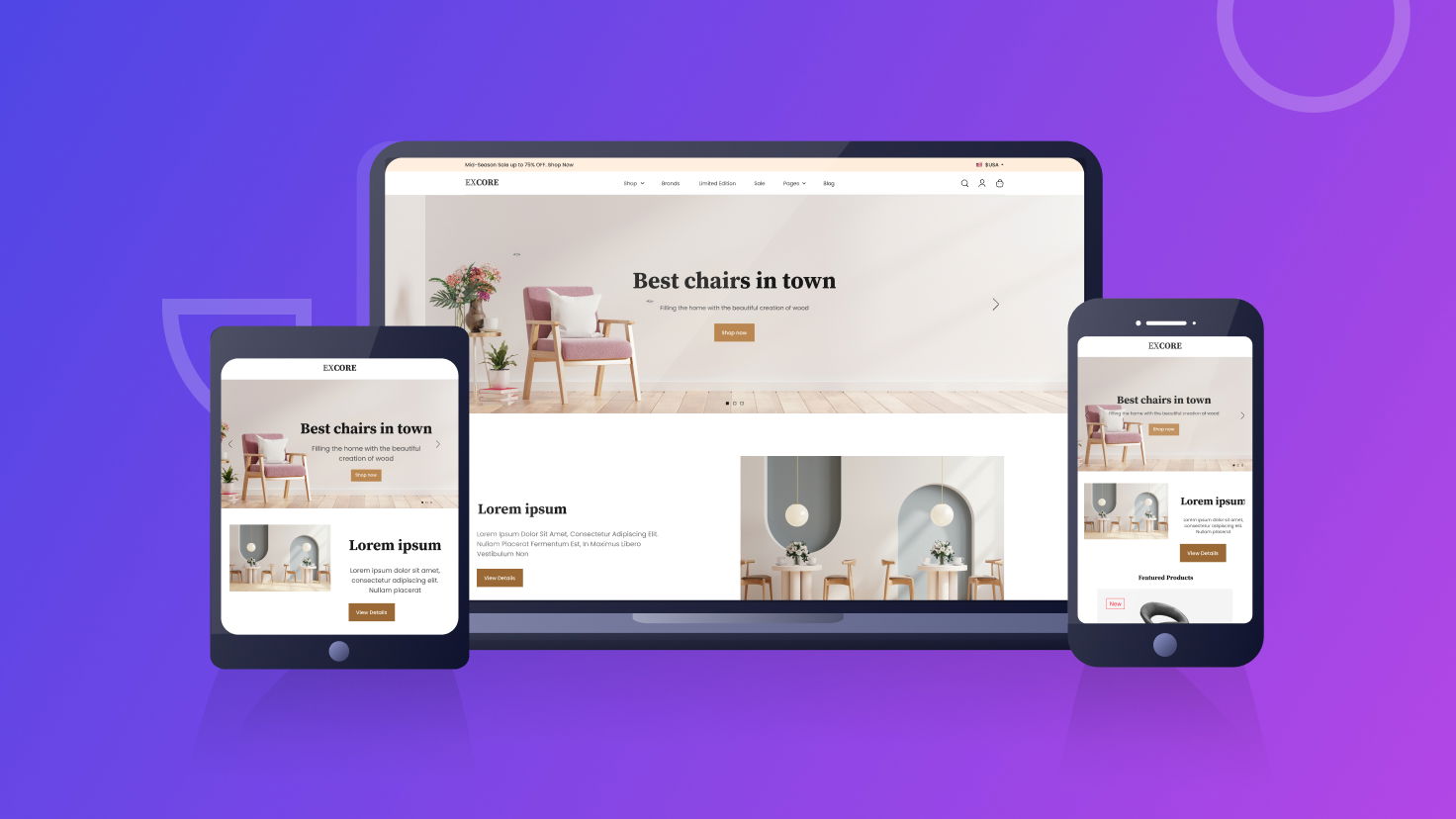
Frontend
The frontend is the user-facing portion of your website that displays data from the backend. It has an influence on page performance, user experience, and conversion rates.
To flourish, your front end should be speedier, mobile-first, and compatible with the use of a restful API.
Headless CMS
High-performing websites like headless website uses tech stack to store and organize content separately from a website's presentation layer.
It serves as a content management backend system, providing an interface for editors and allowing complete control of content distribution via APIs to various channels and devices.
Where, Experro, Bloomreach, Contentstack, Contentful, Storyblok, and other headless CMS are some examples. (Do you want to compare Contentstack vs Contentful vs Experro?)
API
API (Application Programming Interface) enables smooth communication between applications.
- In headless CMS website, APIs connect frontend and headless CMS for content distribution.
- In headless commerce, APIs link eCommerce platforms and third-party tools. The headless API standardizes connection, enabling digital experiences.
Hosting
In a successful headless setup, reliable, scalable, and secure hosting infrastructure plays an essential part.
Furthermore, the response time of the hosting directly impacts website performance, making it essential to prioritize a performance-oriented cloud hosting solution with round-the-clock support and high uptime.
How Can Experro Benefit Your Website Development?
Experro simplifies website development and also offers help with consent management. As a Headless CMS, it offers several benefits to optimize performance and scalability:
1. Optimize Website Speed Loading Times with Experro
Experro - frontend as a service - employs advanced techniques to optimize the speed loading times of websites.
Through careful performance analysis, they identify and address bottlenecks, optimize code, and leverage efficient caching mechanisms to ensure swift and responsive user experiences.
2. Improve Performance Using Experro’s Caching and Content Delivery
Experro improves website performance by caching content and using CDNs, resulting in faster page load times and reduced dedicated server load.

3. Scale Websites Effortlessly with Experro’s Cloud-Based Infrastructure
Experro uses API first cloud-based infrastructure to enable seamless scalability for websites, ensuring high performance and handling increased traffic. In addition, this scalable infrastructure allows for automatic resource allocation and distribution as needed.
4. Address Website Scalability Challenges with Experro’s Expertise
Experro's expertise in website scalability allows them to provide tailored solutions for optimal performance. They enable websites to adapt and grow in response to evolving user demands.
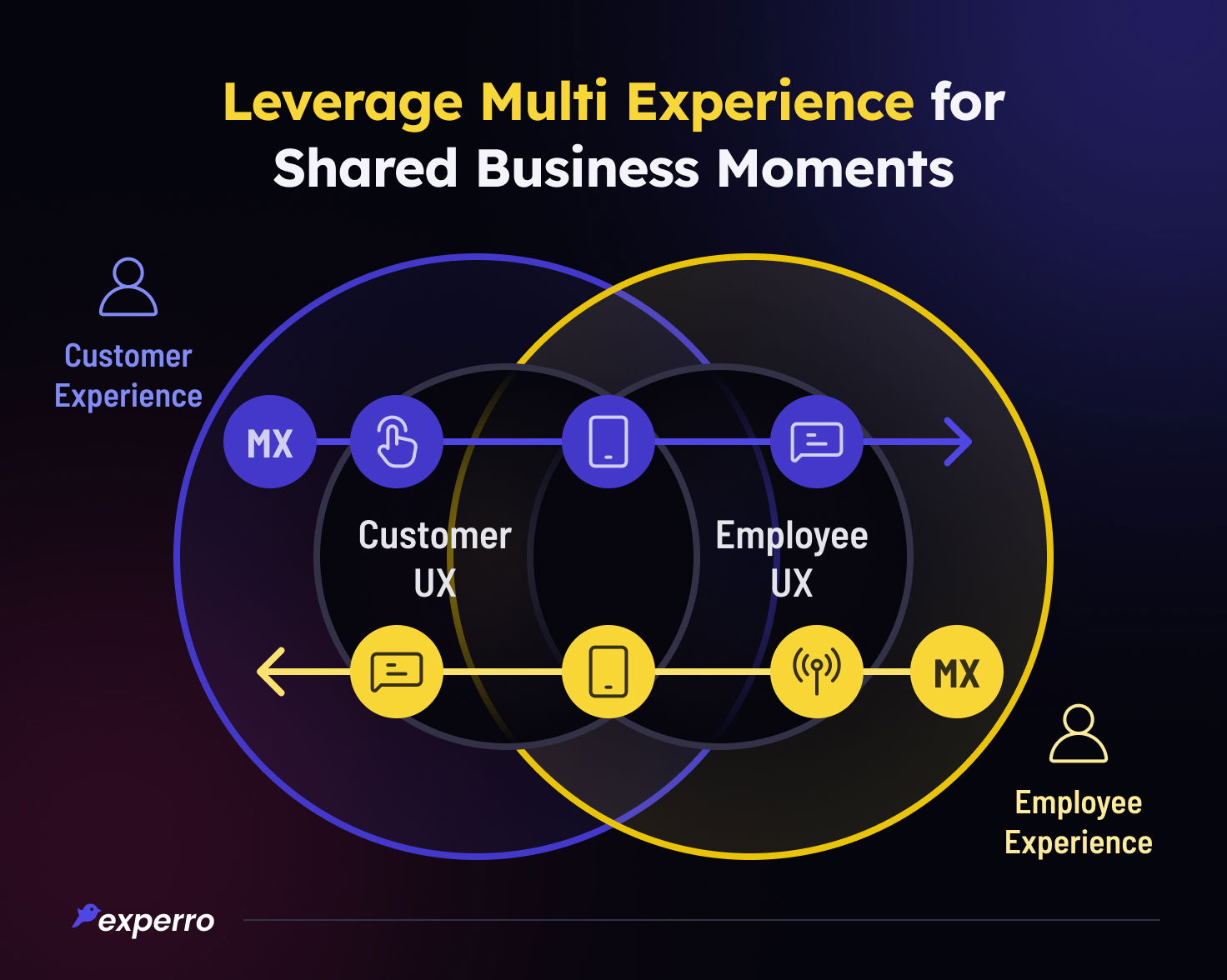
Headless CMS Use Cases Showcasing Its Successful Implementation
There are numerous use cases where headless CMS is implemented successfully. But there are areas where its magic is still to be experienced.
We have mentioned some use cases of headless CMS to let you imagine your business website transformed with the Headless CMS technology. Let’s explore these:
These captivating use cases demonstrate how headless CMS transforms businesses, creating unforgettable experiences and leaving an indelible mark on their customers.
To keep things sorted you can try Experro to manage content as it will be a boon for your content editors. It is also good for developing mobile apps, content editing, and frontend tooling.
Get ready to embark on a journey where personalization, seamless distribution, and global reach - all three meet, taking your digital experiences to new heights.
How to Start Building a Headless Website?

Building a headless website or headless web development requires careful planning and execution. Here's a step-by-step illustration to help you get started:
1. Define Your Goals and Objectives: Define your website's goals and objectives. Determine what you want to achieve with your headless website, like improving performance, scalability, or omnichannel content delivery.
2. Choose the Right Headless CMS: Research and look for features like API capabilities, digital content modeling flexibility, developer-friendly tools, and scalability to support your future growth.
3. Create a Content Model: Design your content model by identifying content types, attributes, and relationships to deliver faster. Organize and structure the content within your headless CMS for efficient management and retrieval.
4. Develop the Frontend: Select a frontend technology stack with full control like React, Vue.js, or Angular for a headless CMS to consume the provided API like GraphQL API.
5. Establish API Integrations: Integrate your frontend technology with the headless CMS API to connect to the backend content repository and retrieve content through API calls.
6. Design and Implement Templates: Create frontend templates or components to display and style the content retrieved from the Headless CMS website, based on your design requirements.
7. Customize Functionality: Implement desired features and integrations to enhance your decoupled CMS and extend your headless website's capabilities.
8. Test and Iterate: Test your headless website for functionality, performance, and compatibility. Incorporate user feedback to make necessary improvements.
9. Launch and Monitor: Launch your optimized headless architecture based website to the public. Monitor analytics, user behavior, and performance metrics for further enhancements.
10. Ongoing Maintenance and Updates: Regularly maintain and update your headless website for optimal performance and security.
Sit Back & Let Experro Do It for You!
Let Experro take the lead in your headless CMS website journey. With our expertise in headless CMS architectures and deep understanding of frontend and backend development, we can guide you through the entire process.
Our team of professionals will work closely with you to define your goals, select the right Headless CMS Website requirements, and build a scalable and high-performance website.
With Experro's intuitive interface, no-code CMS capabilities, and decoupled architecture, we will streamline your website development process; enabling faster website creation and deployment.
With our support, you can focus on frontend technologies, content creation, and user experience while we handle the technical complexities. Trust Experro to empower your digital transformation and unlock the full potential of Headless CMS Website for your business's success.
Conclusion
Implementing new technology is not a quick solution or shortcut to success. In fact, it requires careful planning and extensive internal collaboration to define business use cases and execution strategies.
With Experro's Headless CMS, you can effortlessly manage and distribute content to various channels, ensuring a consistent and optimized user experience across all touchpoints. Whether it's desktop, mobile, or emerging technologies, Experro empowers you to reach your audience wherever they are.
Luckily, we're here to guide you through the entire process. Contact us today, and we would be delighted to assist you!
FAQs







Mehul Shah
19 July 2024A digital marketer with an uncommon funny bone and a knack for perfection, Mehul has been writing about how going headless can help eCommerce stores & businesses for quite some time now! He is a digital marketer and a geek in Inbound marketing who likes to spend most of his time researching ways technology influences your daily life (positively).