Real-Time Content Editing and Preview in Headless CMS

What’s Inside
- What is Real Time Previewing and Testing?
- Get ready to take your content to new heights with Experro!
- What is Real-time Content Editing?
- What Is the Need for Real Time Preview & Edit Function?
- Why Is Traditional CMS Not the Best Idea?
- Say goodbye to guesswork and hello to real-time edited results
- 4 Types of Workflows in Real Time Collaborative Editing in Headless CMS
- Scenarios Where Live Previewing & Editing Helps
- Why is Experro’s Live Previewing & Editing the Best?
- Make edits on the fly with Experro! Explore with us how it works!
- Concluding Thoughts
Summary
- Real-Time Content Preview and Editing in Headless CMS offers immediate live previews, seamless editing experiences, and enhanced user experiences.
- These features empower content creators and improve overall content quality, while streamlining the content creation and publishing processes.
At Experro, we believe, "Before publishing or editing content, one should preview it live at least once to visualize the layout and ensure its seamless adaptation.”
Agree?
In today's digital landscape, content creation via traditional Content Management Systems still faces challenges and is unable to overcome them.
Formatting errors, feedback delays, and inability to see the changes reflected online instantly hinder a content author’s creative process. In fact, around 86% of marketers are seriously frustrated with their CMS!
But fear not! Real-Time Content Preview and Editing in Headless CMS solves all these problems and many more!
Imagine viewing and modifying your content instantly, right before your eyes. No more guesswork, no more delays! No wait for technical wizards to make any changes.
That’s what headless CMS like Experro offer you!
This transformative solution helps content creators to eliminate Editing and Content Preview issues within seconds. So, are you ready to dive in and experience the power of such real-time editing? Let's go!
What is Real Time Previewing and Testing?
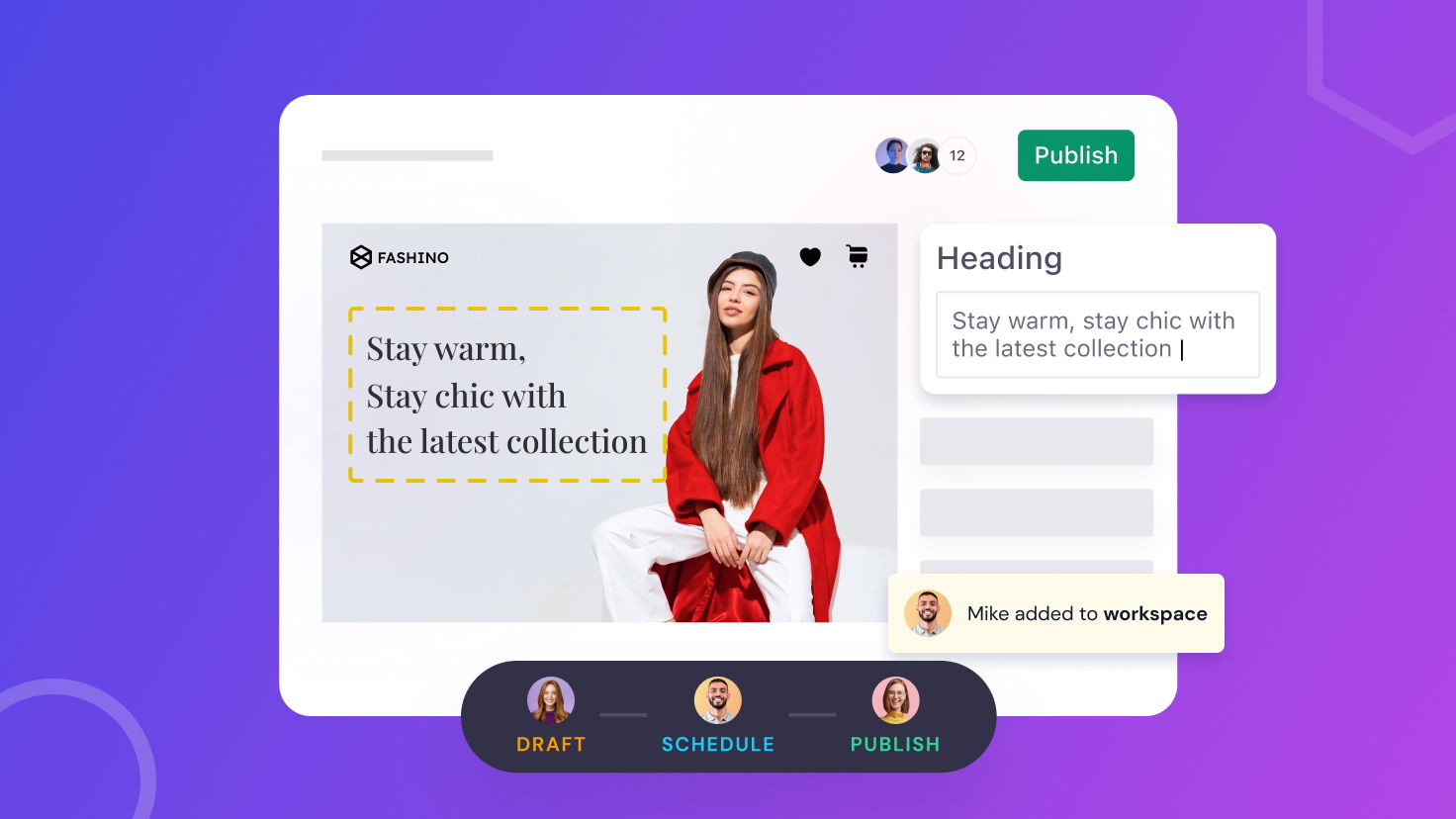
Just imagine... working on your website, crafting a perfect landing page or blog post – knowing what all your changes will look like when It goes LIVE!
You can edit, update, and see these changes you make with Real Time Live Preview function. That too! Without saving or publishing onto a live website!
Real Time Live Preview in Headless CMS lets you see exactly how your content looks and feels before it goes live. It's like having a virtual mirror that reflects your edits instantly.
Not only that, but Real-Time Previewing and Testing also lets you go beyond website aesthetics.
You can test how your content performs and how users interact with it to make data-driven decisions on the spot.
It’s like having a team of experts guiding you every step of the way! 😉 Headless CMS gives you the power to iterate and refine in real-time.
They act as your secret weapon to captivate your audience, drive engagement, and achieve your planned content goals.

What is Real-time Content Editing?
Real-time Content Editing in modern CMS is like having a direct link to the heart and soul of your digital content. Real time live editing is a dynamic tool allowing you to make instant changes and updates without delays or hassles.
Here's the scoop:
Real-time editing allows multiple team members to work on a single file simultaneously, and any changes to that file are instantly updated for all users.
You can edit and fine-tune your content immediately without any hoops to jump through.
What Is the Need for Real Time Preview & Edit Function?
Using a Regular CMS for Content Publishing can often be a pain, as it doesn't give you a visual way to find and edit elements as easily as a headless CMS would do!
As this type of Headless CMS lack Live Preview and Editing, it causes many problems for content authors, such as:
- You don’t get to see what your changes will look like in the end, and it keeps you working mindlessly where real time previews can really help.
- Creators have to switch back and forth between editing and previewing results which headless CMS reduces up to a large extent.
- It takes a lot of work and time to maintain visual consistency across different devices and platforms as omnichannel content distribution is not available.
- Lack of immediate team collaboration wastes time as they aren’t available all the time, which is not the case in headless CMS as you don’t depend on others anymore.
Hence, there is a dire need to see the previews.
In short, Live Preview and Editing address common challenges faced by content creators, including visual consistency, error reduction, collaboration, and efficiency. Meanwhile, it empowers non-technical users too.
By providing instant feedback and streamlining the editing process - real-time editing enhances the overall content creation experience. It helps you deliver high-quality and error-free content to the audience.
Why Is Traditional CMS Not the Best Idea?
We will quickly go through why we don’t opt for Traditional CMS and why we moved to the Headless CMS...
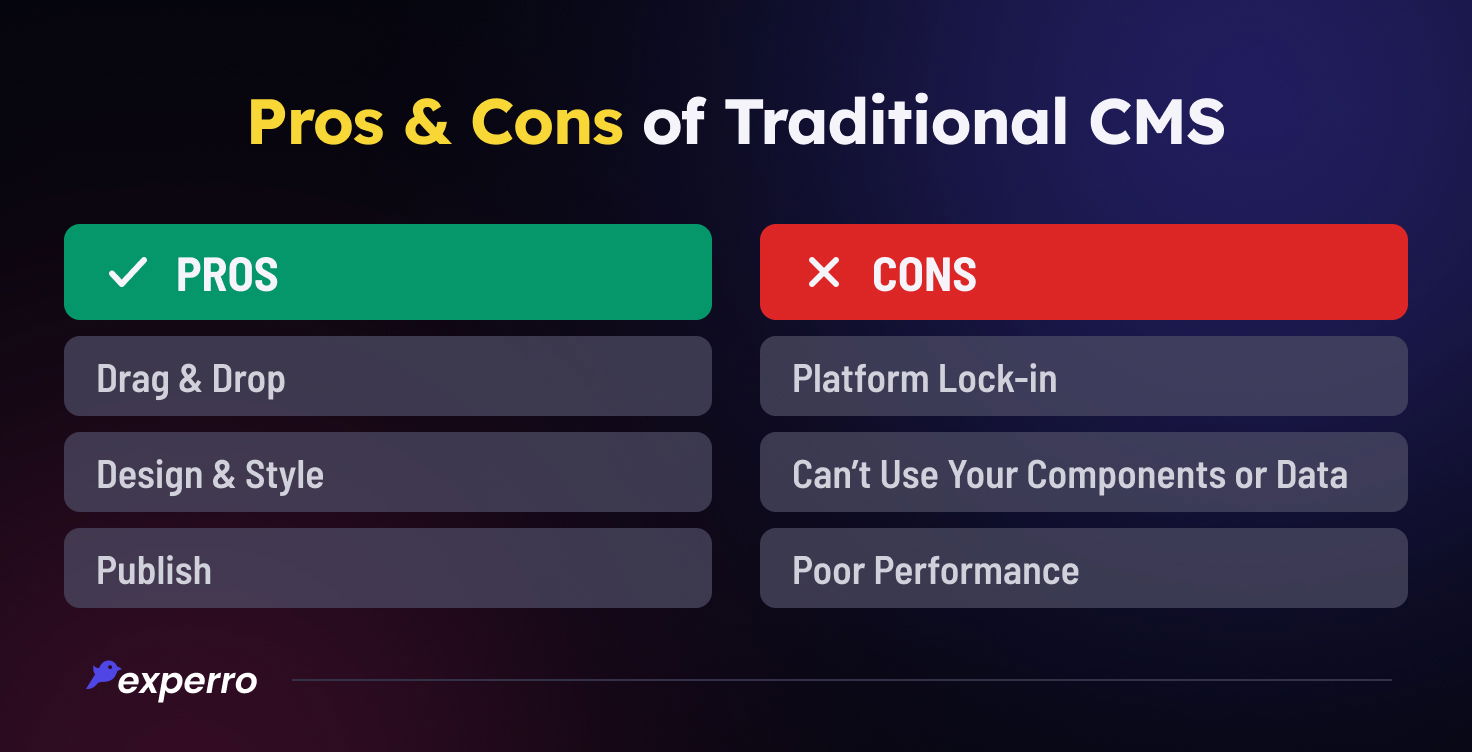
Traditional CMS

- With a Traditional CMS, content producers can be confident that the content they see in their editor will appear the same when published.
- Unfortunately, Traditional Content Management Systems (CMS) cannot distribute content to multiple platforms like digital kiosks, smartwatches, and other developing channels where potential customers consume content.
This is why we choose headless CMS...
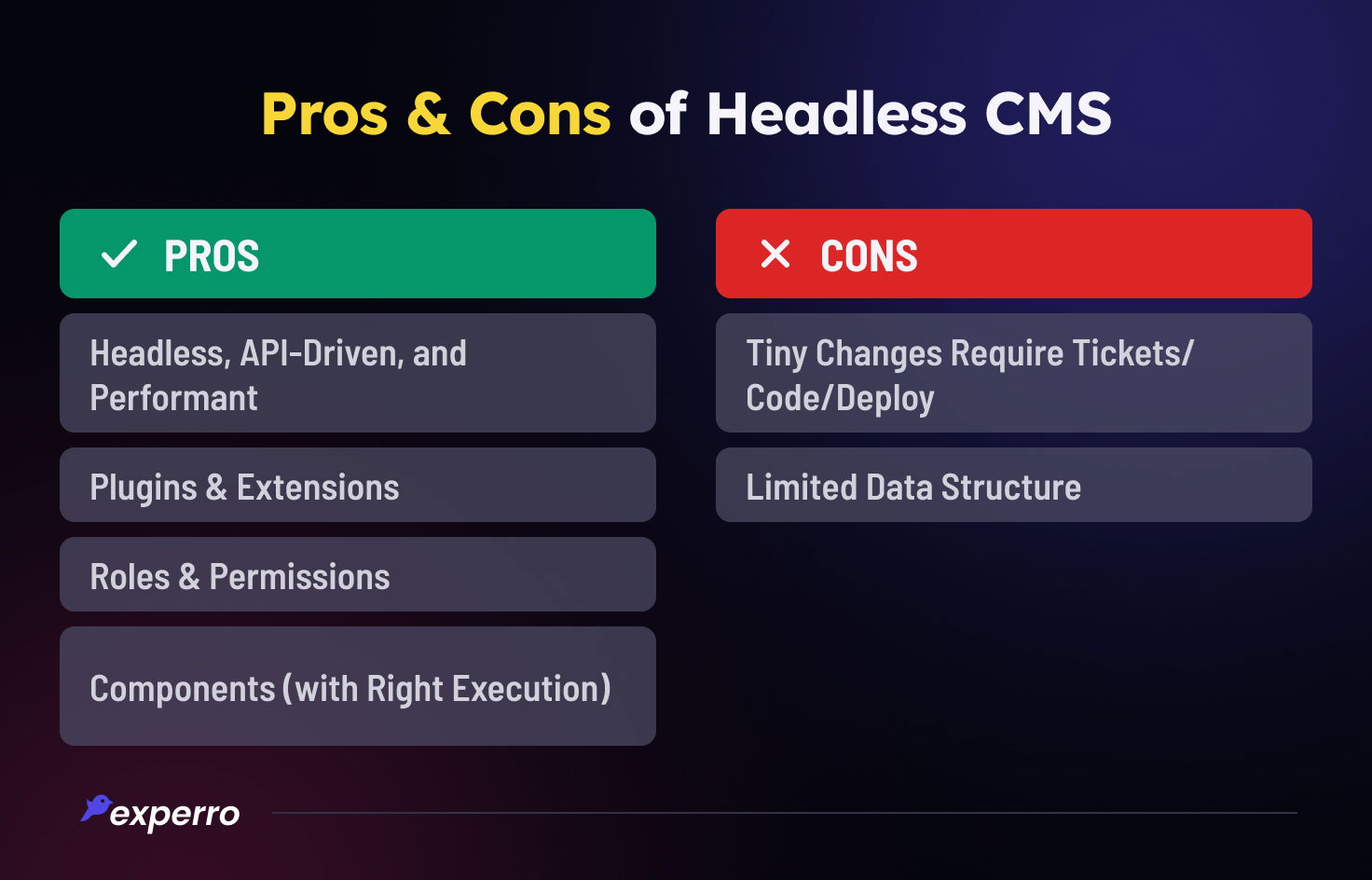
Headless CMS

- The frontend experience layer and the backend content management layer are no longer inextricably linked.
- As a result, it's Headless Architecture is ideal for content editing and also holds the capacity to disseminate content across different channels.
Thanks to its Omnichannel Content Distribution. Marketers can enjoy traditional content editing interface tagged along with visual editing in Headless CMS and most needed no-code page layouts.
Code components in a headless approach give creative freedom to business teams, especially when building mobile apps. These deliver content that enhances digital experiences via various content source channels. These help primarily to publish content today, making page building flexible.
Thus, the shift to headless CMSs is necessary for reflection of real-time changes.
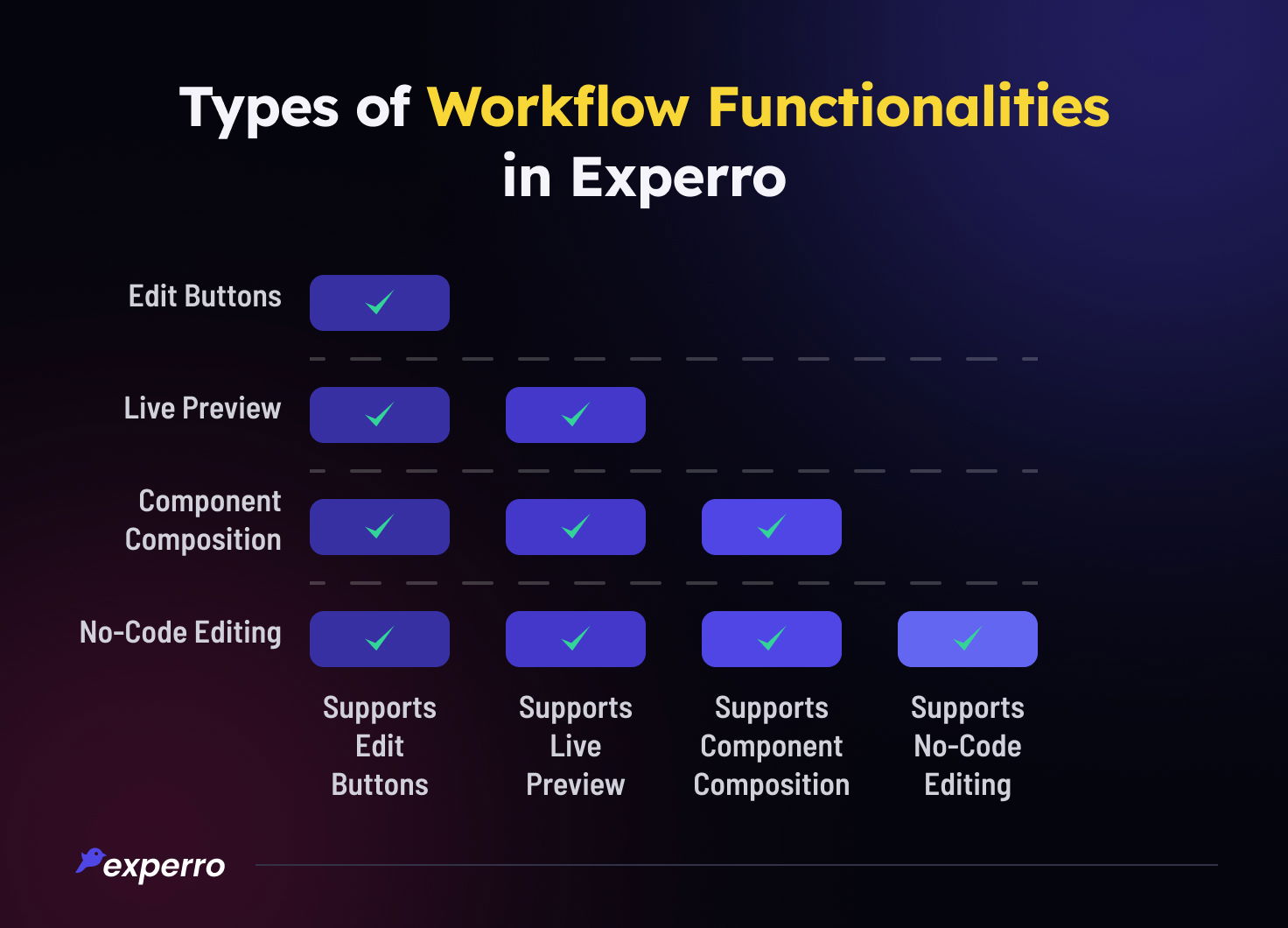
4 Types of Workflows in Real Time Collaborative Editing in Headless CMS
To benefit from Visual Editing in a Headless CMS, it's essential to familiarize yourself with the various workflow options available. So, here are the names of these workflows:

Visual Edit Buttons
This method is not the most aesthetically sophisticated, but it is the simplest. You can try it without needing any integration.
Just use any Headless CMS visual editor with supported CMSs or install their Chrome extension, and you're good to go – or you can eliminate this step by merely choosing a Headless CMS which doesn’t depend on these.
One such CMS that supports Headless CMS visual editor and doesn’t compel you to install any extensions is Experro! Instead, it helps you in all ways possible.
With this approach, you can hover over the content on your live website and click a button to quickly jump into your CMS and edit it.
A headless CMS like Experro will always support this!
In Experro, you can fetch structured fields from the backend and display them as you like.
Although this approach has limited Visual editing with headless CMS capabilities, it's great for beginners who want to try Visual Editing within a CMS. It's especially helpful for finding the content you need directly from your live website.
Advantages of Edit Buttons
- Convenient and direct access to content editing.
- Streamlined workflow between browsing and editing.
- Facilitates collaboration and version control.
Disadvantages of Edit Buttons
- Complexity in implementation and maintenance.
- User training and familiarity required.
Useful for | Not useful for |
|---|---|
| Content authors and editors for convenient and direct editing. | Users requiring extensive training or unfamiliar with headless CMS. |
| People wanting immediate changes on the live website. | Making advanced visual changes to design or layout. |
| Structured data like product details, and navigation links. | Full pages, page sections, promotions, or other areas that require frequent changes to composition, layout, and/or style. |
Visual Live Preview
Watching your changes taking effect right in front of your eyes as you make them is truly amazing. It's like seeing your ideas come to life in real-time, giving you complete control over how your content looks.
Though different Content Management Systems (CMS) have their own special tricks to make this happen.
This usually involves adding a special layer to your content that can catch messages from the CMS editor and show you instant updates as you work. This is how you get Live Previews by going headless.
But here's the coolest part!
You still get all the flexibility that you require.
You can create a structured layout for your data. It lets you decide how it should appear, putting you in control of your desired final look.
Just remember, while this kind of editing is fantastic for keeping your data organized, it might not be the best choice sometimes. Like, it is not at all good if you want to make big changes without help from tech experts or complex software setups.
Advantages of Visual Live Preview
- Real-time feedback for immediate adjustments.
- Enhanced user experience with intuitive editing.
Disadvantages of Visual Live Preview
- Limited customization for complex visual design changes.
- Technical complexity in implementation and maintenance.
Useful for | Not useful for |
|---|---|
| Content creators and editors who value visual editing experience. | Users who require visual design and layout customization. |
| Users who want to immediate results of their changes in real-time. | Individuals with limited technical expertise. |
| Structured data like blog authors, product details, and navigation links. | Pages, page sections, promotions, or other areas that require frequent changes to composition, layout, and/or style. |
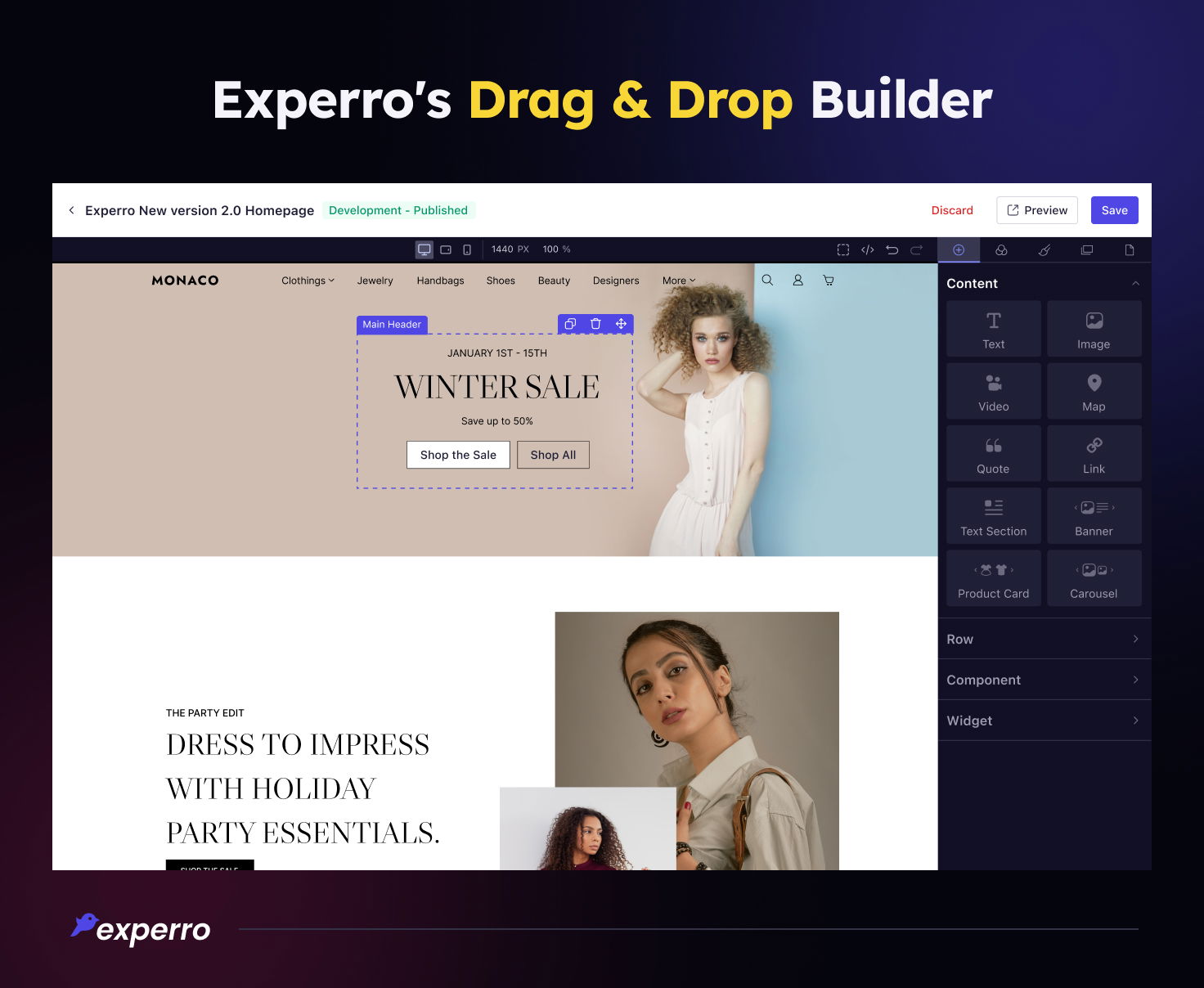
Visual Component Composition (i.e., Drag & Drop Editing)
Imagine yourself with a toolbox filled to the brim with an array of captivating components: buttons, sliders, images, and so much more.
With a simple click and hold, you seize specific content blocks of your choice. As you glide your cursor across the screen, the component follows your lead, eagerly waiting for the perfect spot to land.
When released, you simply drop it onto the canvas, and it seamlessly integrates into your creation.
That’s all you ought to do!
It’s basically for the easy management of components.

With Visual Component Composition, you no longer need to fumble through lines of code or spend hours grappling with technical complexities. Instead, you're free to indulge in the pure joy of your creative expression.
Advantages of Visual Component Composition
- Ease of use for non-technical users.
- Improved efficiency and faster content creation.
Disadvantages of Visual Component Composition
- Learning curve associated with mastering the interface.
- Limited customization compared to manual coding.
Useful for | Not as useful for |
|---|---|
| Non-technical users. | Experienced developers who prefer manual coding. |
| Content creators without coding knowledge. | Users with complex or highly specific customization requirements. |
| Ideal for pages, page parts, promotions, or other locations that require constant composition iteration. | Authors of blog editing in headless CMS, product descriptions, and navigation links. |
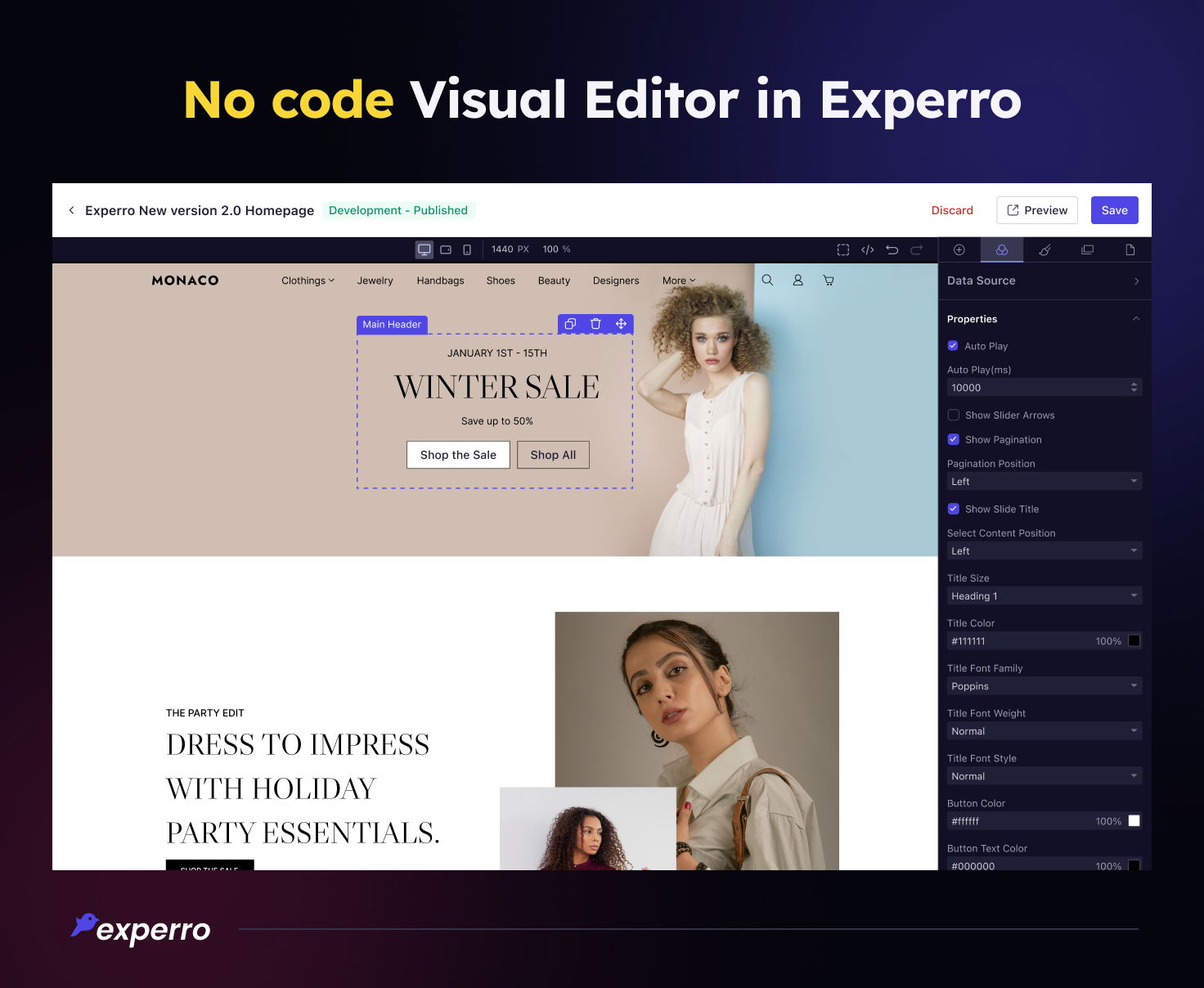
Visual No-Code Editing
Undoubtedly there are times when you don’t need to drag a component. Rather just want to change its color or maybe alignment. For such minor changes, you have Visual No-Code Editing that has got your back!
This strategy needs the least number of engineering tickets, code modifications, and deployments over time.

Advantages of Visual No-Code Editing
- Efficiency and rapid content creation.
- Enhanced collaboration among team members.
Disadvantages of Visual No-Code Editing
- Limited customization compared to custom coding.
- Dependency on tool updates and support.
Useful for | Not useful for |
|---|---|
| Collaborative teams. | Individuals who require extensive design freedom. |
| Rapid prototyping and iteration. | Projects with unique or unconventional design needs. |
| Ideal for pages, page portions, or other regions that require regular composition iteration. | Structured data such as blog writers, product descriptions, and navigation links are not suitable for this. |
| UIs that may not yet be fully implemented in your codebase or design system. |
Scenarios Where Live Previewing & Editing Helps
Live previewing and editing in a Headless CMS can be immensely helpful in various scenarios, offering practical solutions to common problems encountered during the content creation and management process. Let's explore some of these scenarios and the benefits that live previewing and editing can bring:
- Real-Time Content Visualization: It provides an immediate visual representation of how the content will appear to end-users. This is to help the creators ensure that the layout, formatting, and design elements are aligned with their intentions.
- Streamlined Content Iteration: Real time live editing capabilities enable content creators to make quick adjustments and iterate on their content in real-time.
- Content QA and Review: Reviewers can provide feedback and suggestions directly within the live preview, facilitating collaboration and streamlining the review process.
- Responsive Design Testing: With Experro visual editor, designers and developers can assess how content responds to different screen sizes and orientations.
- Multilingual and Localization Preview: Experro visual editor in headless CMS is particularly valuable when working with multilingual or localized content.
- A/B Testing and Personalization: Create and preview different variations of content, test them against specific audience segments, and evaluate the impact of changes in real-time.
- User Experience Optimization: Live previewing facilitates Content creators to preview and fine-tune interactive elements, CTA buttons, and more to ensure they are intuitive, visually appealing, and functional.
By leveraging live previewing and editing in a Headless CMS, content creators, designers, developers, and stakeholders can collaboratively enhance the content creation process. Meanwhile they can streamline reviews, ensure quality, and optimize the overall user experience.
Why is Experro’s Live Previewing & Editing the Best?
Experro's Live Previewing and Editing stands out as one of the best options available for several compelling reasons such as:
- Seamless and Intuitive User Experience
- Customization and Flexibility
- Comprehensive Testing Capabilities
- Reliable Performance and Stability
- Integrations and Extensibility
- Roles and Permissions – Content Author, Designer and more
- Outstanding Support and Customer Service
Moreover, real time collaborative editing in Headless CMS offers you two benefits.
- Two admins together can work on a single source, and the changes committed by the last would reflect on the same URL and same Component.
- Two people with the same admin access can work together on the file without any conflict of changes.
Discover how to choose the right headless CMS?
Experro's Live Previewing and Editing empowers users to easily create, edit, and optimize content. Thus, making it the go-to choice for those seeking a top-notch Live Previewing & Editing solution.
Concluding Thoughts
The real-time content preview and editing in a Headless CMS revolutionizes the content creation process. It empowers creators, designers, and developers with instant visualization, efficient collaboration, and customization capabilities.
With a powerful tool like Experro at your service, you can bring your vision to life, iterate with ease, and deliver captivating experiences to your audience. Embrace the future of content creation and unleash your creative potential today.
So, what are you waiting for? Book a demo with us today!
FAQs


Mehul Shah
11 July 2024A digital marketer with an uncommon funny bone and a knack for perfection, Mehul has been writing about how going headless can help eCommerce stores & businesses for quite some time now! He is a digital marketer and a geek in Inbound marketing who likes to spend most of his time researching ways technology influences your daily life (positively).