Mobile eCommerce Website – Transform the Way Customers Shop

What’s Inside
- What Is a Mobile-First eCommerce Website?
- 7 Steps of Creating Mobile eCommerce Website
- Why Should You Consider Building Mobile-First eCommerce Experiences?
- 4 Significant Benefits of Considering Mobile eCommerce Websites
- 6 Mobile-First Design Best Practices
- Create Exceptional Customer Experiences with Mobile-First Designs
- How to Choose Between Mobile-First Vs. Mobile Friendly Websites?
- Don’t Miss Out on the Mobile Traffic
- The Future of Mobile-First eCommerce Websites
- Looking For a Platform That Can Help to Build Mobile-First eCommerce Experiences?
- Conclusion
Key Takeaways
- With the rising popularity of smartphone usage, most people tend to shop from mobile devices.
- Today, building a mobile eCommerce website has become an indispensable asset for businesses.
- Mobile eCommerce websites are crucial for driving higher conversion rates, tapping into a larger audience base.
As an eCommerce business owner, overlooking mobile-first web designs means missing out on significant traffic opportunities.
Here’s why!
85% of adults think a company’s mobile website should be as good or better than its desktop web design.
When smartphones, were not widely used, desktops were the only shopping hub for users. So, websites were primarily built for desktop users.
However, fast forward to today, from ordering groceries and booking cabs to shopping for apparel, everything is available with a few taps on smartphones.
Shopping from mobile devices is not only skyrocketing in popularity but is set to grow even more in the coming year. Creating a mobile eCommerce website is akin to placing your entire store in the user's pocket!
If that's not impressive, what is?
So, in this blog, we will learn about creating exceptional customer experiences by building a mobile-first responsive web design, how this approach is implemented, its benefits, and best practices.
Let’s first understand the meaning of mobile-first websites.
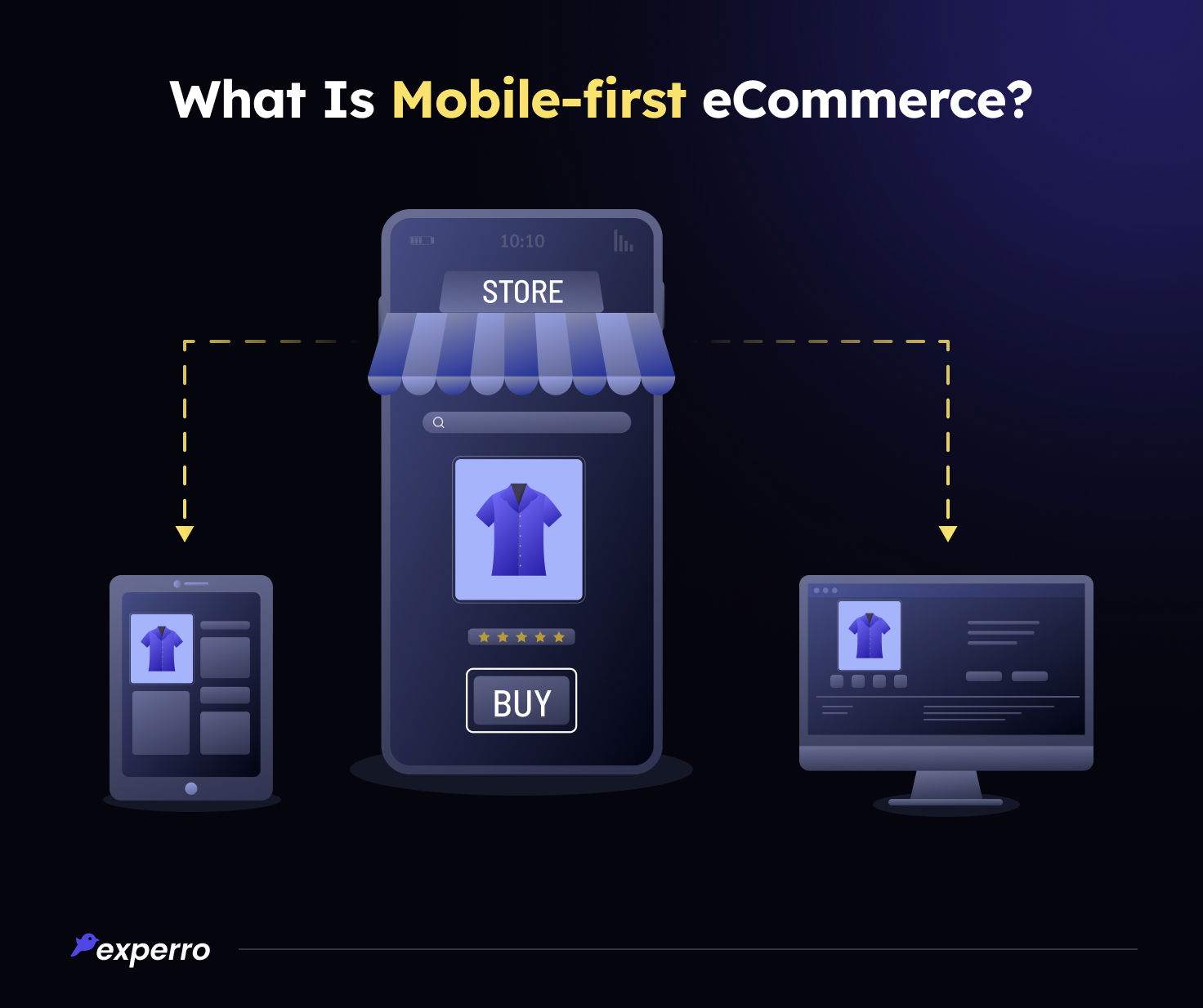
What Is a Mobile-First eCommerce Website?

Meaning - Mobile eCommerce websites are initially designed for mobile devices and subsequently adapted for larger screens by developers. Here, the whole product design process is focused on creating optimal user experiences for mobile users.
Aim - To recognize that a significant and growing number of users access content through mobile devices, mobile-first design caters to their specific needs and behaviors.
Core strategy - Capturing and engaging the rapidly growing mobile user base, ensuring better user retention and conversion rate optimization for improved search rankings.
Creating a mobile eCommerce website is not just building a website that works well on mobile devices. It is a highly customer-centric approach focusing on providing the best possible eCommerce experiences through a mobile-first approach.
Remember, the first step to converting the user is to provide them with the ultimate browsing experience. If users are not satisfied with the website, they are going to leave. Depend on mobile search best practices to be sure about the mobile's search experience.
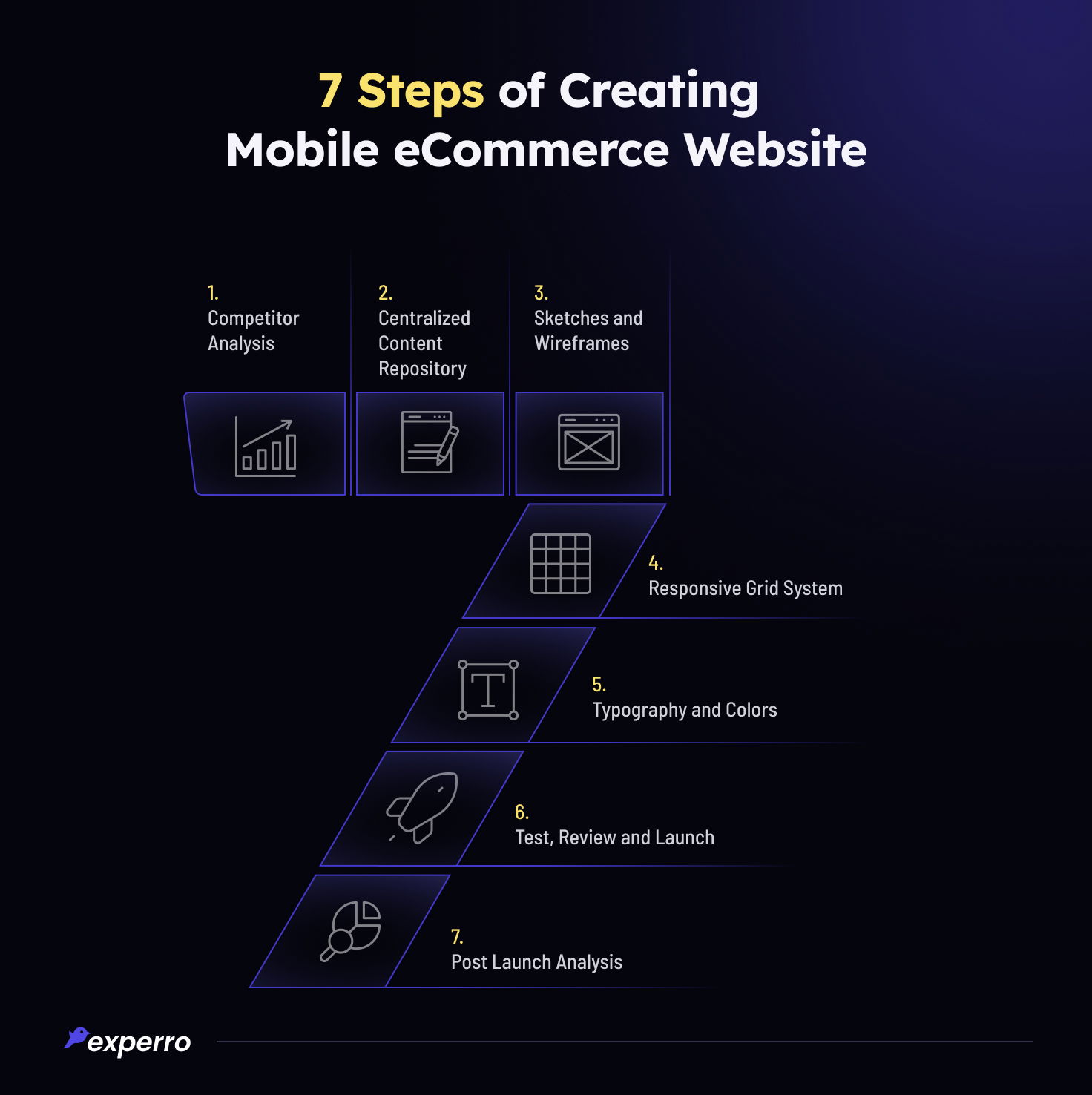
7 Steps of Creating Mobile eCommerce Website

Creating a mobile-first website design involves the following steps:
1. Competitor Analysis
Doing competition research gives insights into current market trends and strategies. Understanding what competitors have to offer gives an idea about building new strategies and keeping up with the market demand.
Competition analysis of a website includes evaluating direct and indirect competitor’s layout, navigation, CTA placements, etc.
You can also do a SWOT analysis of their website for deeper understanding of its strengths, weaknesses, opportunities, and threats in the digital landscape.
2. Centralized Content Repository
A mobile eCommerce website involves massive amounts of data. It includes data such as product details, customer information, transaction history, and more. Organizing the data in one location is essential for businesses to create a single source of truth.
By centralizing the data, businesses ensure that there is one primary source of information. This prevents data discrepancies, inconsistencies, or conflicting information.
This involves creating a structured inventory for all the digital assets, including text images, video, and other media elements.
3. Sketches and Wireframes
Sketches and wireframes serve as a visual reference and guide for developers during the actual implementation process of the eCommerce mobile website. It provides a clear blueprint for the structure and functionality of the website.
It defines the replacement of features, buttons, menus, and content areas. It helps designers, developers, clients, and stakeholders to clearly understand the intended design of the website.
Additionally, it provides a platform for brainstorming new ideas and experimenting with different layout concepts before launching the mobile eCommerce website.
4. Responsive Grid System for Mobile Devices
In today’s digital landscape, people access websites on various devices such as mobile phones, desktops, and tablets. A responsive grid system allows the mobile eCommerce website layout to look good on different digital devices.
A responsive grid system ensures that your mobile eCommerce design looks good and functions well on multiple devices.
5. Typography and Colors
The next step is to choose typography and colors for a mobile eCommerce website. Here, brands choose legible fonts and establish a coherent color system.
- The fonts should be easily readable on mobile screens.
- The color combination should look good on different digital layouts, maintaining uniformity and consistency.
6. Test, Review and Launch
After establishing the proper structure and layout, the next step is to test, review, and launch the mobile eCommerce website.
- Test - It involves conducting testing through multiple digital devices and making sure that the website works well on each device.
- Review - The review stage involves taking feedback and reviews of different people such as developers, clients and stakeholders.
- Launch - After testing and reviewing, your website is ready to go live!
7. Post Launch Analysis
The process doesn't end here. After launching a website, it's crucial to monitor its performance to understand user behavior, identify any issues, and make informed decisions for improvements.
Why Should You Consider Building Mobile-First eCommerce Experiences?
Mobile and desktops are very different than each other in terms of user experience. If your website traffic is coming from mobile users, then it doesn't make sense to build a desktop-friendly design.
- Mobile phones are touch screens; desktops are not.
- Mobile screens are smaller and optimized for portrait view; desktop screens are larger and often oriented in landscape.
- Smartphone users expect quick, bite-sized information, while on a desktop, they might spend more time exploring detailed content.
Let's understand it better with the scenario below:
A lightning-fast website with content that effortlessly adapts to your smartphone's screen, featuring easily tappable buttons and a clean, intuitive navigation menu.
Text is readable, images load quickly, and forms are simplified for easy completion. Whether shopping, reading, or interacting, everything is seamless.
What you just read above isn't just excellent backend and frontend work but an experience that drives a customer’s decision-making process!
It is the power of a mobile eCommerce website!
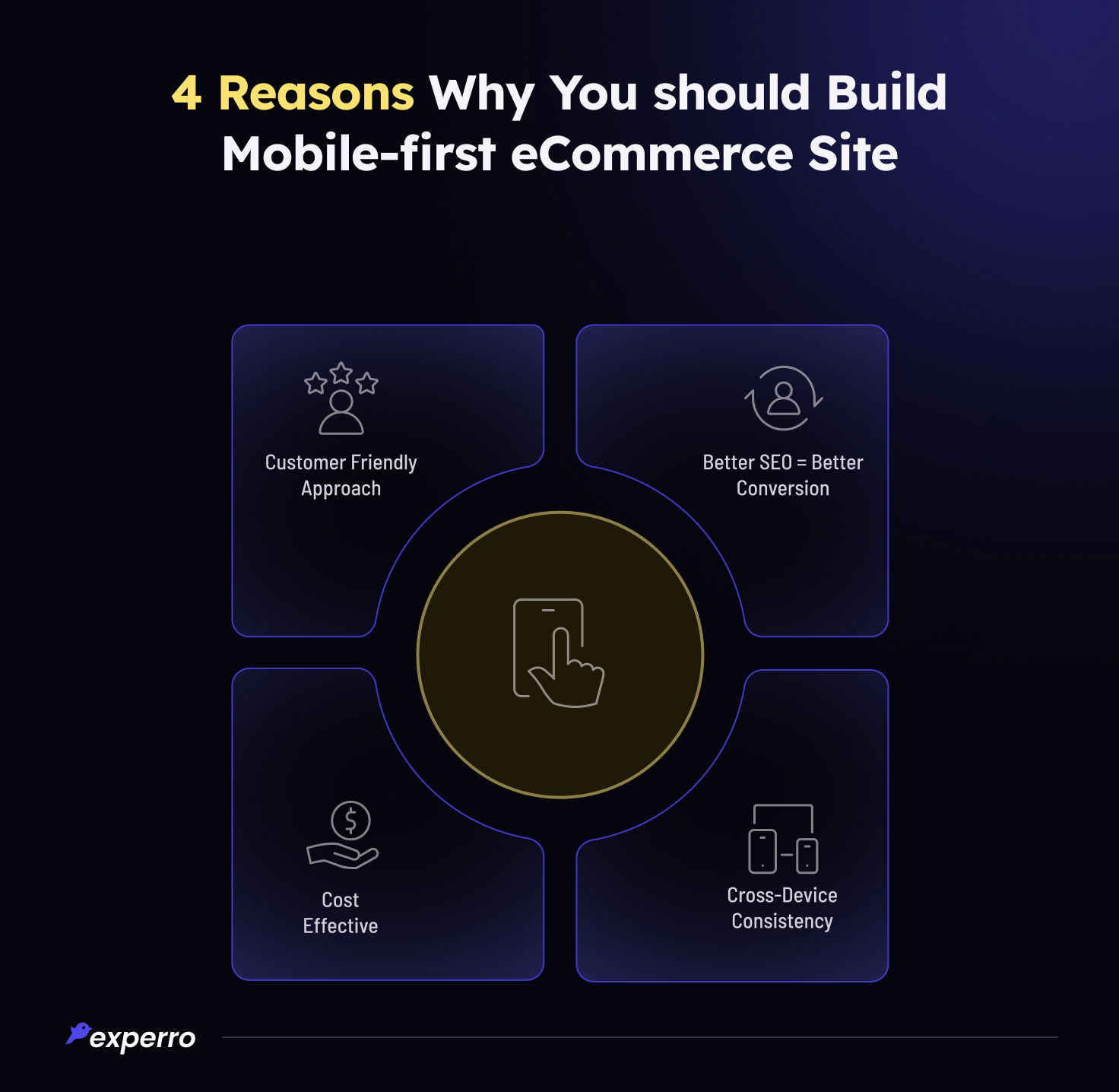
4 Significant Benefits of Considering Mobile eCommerce Websites

The following are significant benefits of creating a mobile eCommerce website:
1. Customer Friendly Approach
It takes months to find a customer and seconds to lose one.
Having said that, brands have understood the importance of keeping customers at the front. Mobile-first website design strategy primarily focuses on mobile users and their ease of use.
It keeps the customer journey in mind so that every touch and scroll of the customer counts as a satisfying browsing experience.
For example, when designing mobile eCommerce websites, developers prioritize showing only the most crucial content that users typically seek. By focusing on what's most essential and making it user-friendly, users can navigate the site more efficiently and find what they want faster.
Moreover, in mobile-first designs, all the elements, layout, framework, and touch interfaces are designed especially for mobile users.
The mobile eCommerce design recognizes the on-the-go nature of mobile internet usage, catering to quick interactions and immediate information needs. This helps to build an exceptional eCommerce customer experience.
2. Better SEO = Better Conversion
It is important to note that in 2018, after careful experiment and testing, Google declared mobile-first indexing over desktop. This means mobile-first sites can rank higher on search engines, making it easier for customers to find them.
By building a mobile eCommerce website, you can attract more visitors and increase website traffic.
The more people who visit your website, the higher the chances of conversions!
So, it is quite clear that prioritizing mobile eCommerce experiences benefits both great user experience and better conversion.
3. Cross-Device Consistency
A total of 83% of the people believe consistent user experience is essential while shopping.
Mobile-first responsive designs can be scaled for different digital devices, such as desktops and tablets. The aim is to deliver seamless experiences across different devices even if the user continues their journey on the desktop.
This means the screen size, fonts, and other functions adapt to the desktop version of the website.
4. Cost Effective
As we learned before, mobile eCommerce websites are primarily designed for mobiles and then scaled up for desktops. Starting with mobile means designing for the most constrained environment first.
As you scale up to larger devices, it often requires less drastic design changes than starting with a desktop design and trying to fit it onto a mobile screen. Once the design works well on mobile, ensuring it functions on larger devices becomes easier. This can lead to savings in both time and resources.
6 Mobile-First Design Best Practices
Before opting for mobile-first web design, consider the following best practices for optimum results.
1. Understand Your Target Audience
Mobile users mostly prefer shopping on the go. So, they typically interact with websites differently than desktop users. Determining what they like is essential to creating a mobile design.
Understanding your audience involves determining what type of content, design, and layouts are essential for mobile users. Ensure design layouts adapt and look good on various screen sizes and devices.
2. Thumb-Friendly Designs
Desktop users generally navigate websites with a mouse or a touchpad, whereas mobile users scroll with their thumb. Place essential interactive elements (like buttons, links, and navigation) within the easy reach of the thumb.
This typically means the center and bottom half of the screen in mobile devices. Taking care of these things ensures a seamless user experience, enhancing user comfort.
3. Include Personalization
Tailored experiences turn customers into cherished advocates.
A total of 60% of customers will repeat purchase after a personalized experience!
Catering to user’s specific requirements encourages them to engage with the brand.
Personalized product or content recommendations mean users spend less time searching and more time engaging, leading to potential increased sales and retention.
Mobile platforms often come with location service. Companies can access the location to cater to specific geographic areas.
Additionally, mobile phones make accessing personalized notifications, emails, and pop-ups easier.
Furthermore, personalized recommendations, especially for eCommerce mobile sites, increase the chances of conversion.
4. Ensure Building a PWA
With PWA (Progressive Web Application), users can install the website as an app on their mobile devices.
An eCommerce PWA is designed to work on any device or platform with a web browser. It offers features like offline functionality, push notifications, and fast loading times.
The best part? Speed is 50% more than the non-PWA websites. Additionally, users get to download the app from the browser itself. There are some features that you can use, even when offline.
5. Easy and Secure Payment Options
A mobile eCommerce website can seamlessly integrate with mobile wallets, allowing users to make payments with a single tap or scan. However, storing this information requires taking care of sensitive customer data.
Customers want to ensure that their payment information is kept secure and not vulnerable to threats.
TIP – Headless CMS stores all information in a unified location securely.
6. Integration with Social Media Apps
Mobile eCommerce website designs often incorporate SSO features. This allows users to quickly sign in or register using their social media accounts, like Facebook, Instagram, Google, or Twitter.
It enables a user to a specific, intended page within a social media app rather than just opening the app. It provides a smoother transition between the mobile site and the social app.
How to Choose Between Mobile-First Vs. Mobile Friendly Websites?

Anything that is mobile-first is necessarily mobile-friendly since it was designed explicitly considering mobile devices as the default. Being mobile-friendly is an afterthought, while mobile-first is a foundational strategy for modern web design.
However, the decision to choose between mobile-first vs mobile-friendly depends upon specific business requirements. The points mentioned below explain when to adopt which one.
When to Adopt Mobile-First?
Businesses should adopt a mobile-first approach in the following scenarios:
Futureproofing: As the global shift towards mobile continues, adopting a mobile-first marketing strategy can prepare your website for future trends and changes in user behavior.
eCommerce businesses: Online shopping trends show a significant rise in mobile transactions. Adopting a mobile-first strategy can be beneficial for eCommerce sites.
User base: If most of your traffic is likely to come from a mobile device, then adopting a mobile-first design is beneficial.
When to Adopt Mobile-Friendly Websites?
Established desktop audience: If your current primary user base accesses your website via desktop and you don't anticipate a significant shift towards mobile, then mobile-friendly design is the best option.
Limited resources: If you're operating on limited resources and need a quick solution, making an existing desktop site mobile-friendly can be a more immediate step.
Experro, a power packed digital experience platform, caters to specific business requirements and builds both mobile-first and mobile-friendly websites.
The Future of Mobile-First eCommerce Websites
A total of 69% of users use mobile phones to research about a product. Hence, the future of mobile-first websites is promising. Go through the points mentioned below to get a preview of the future of mobile-first websites.
1. Mobile-First to Mobile Device Only
With Gen Z and Millennials prominently using mobile phones for shopping, only mobile-first designs may hold significance in the future.
Additionally, in specific demographics, users do not have access to laptops and mostly use mobile phones only.
Desktop-only designs might fade away in the future because of the increasing demand for a mobile-first approach. Hence, the mobile-first approach not only aligns with the current user's needs but also futureproofs the businesses.
2. AR (Augmented Reality) & VR (Virtual Reality)
According to the G2 learning hub, 40% of consumers are likely to spend more on a product available for AR testing.
The trend of augmented and virtual reality is taking the internet by storm. AR users can see the products in virtual reality. Seeing how the product will look allows users to make an informed decision.
Mobile devices have built-in cameras and sensors, making them ideal for AR and VR experiences that require movement. Additionally, mobile devices are more widely accessible to users, allowing a broader audience to engage with AR and VR content.
3. Mobile-First Means Better UX
Did you know? 90% of users have stopped using an app due to poor performance.
User experience is the first thing that businesses focus on today. Mobile eCommerce designs are easy to navigate, include compact design and format, and provide a friendly experience.
Additionally, it consists of an easy check-in and checkout process.
This provides a better user experience. And if a user is satisfied with the experience, they are likely to repeat purchase and also spread a positive word of mouth.
4. Voice User Interface
Voice search becomes easy to use on mobile devices. VUI complements mobile-first designs by offering users a hands-free way to navigate, search, and interact with their devices.
This is particularly useful when manual interaction might be inconvenient or unsafe, like while driving.
Conclusion
As the number of mobile phone users exceeds the number of desktop users, marketers are moving towards building mobile-first websites.
With intuitive designs tailored for smaller screens and touch interfaces, users are more likely to stay engaged.
Additionally, Mobile eCommerce website designs often emphasize speed and efficiency, leading to faster page loading times, a positive ranking factor that enhances user experience.
Want to elevate your online presence? Book a call with Experro to build a stellar mobile-first website! Stay tuned for more such updates and eCommerce trends.
Stay tuned for more updates!
FAQs


Priya Zala
25 June 2024Through her writing, she has a lovely way of capturing users' pain points and delivering solution-oriented content. Her writing is sure to captivate readers and leave them with a lasting impression. When not crafting content, Priya enjoys getting lost in a good work of fiction, which soothes her soul.